O Figma se tornou uma das principais ferramentas de trabalho para muitos designers de UX/UI, graças aos seus recursos colaborativos e funcionalidades poderosas.
Um exemplo disso, é o seu vasto ecossistema de plugins que podem aumentar significativamente sua produtividade automatizando tarefas, fornecendo elementos de design adicionais e simplificando seu processo criativo.
Neste artigo, reunimos 10 plugins do Figma essenciais para designers que precisam aprimorar seu trabalho de design em 2024.
ÍNDICE DE CONTEÚDO
1. UIHUT
Principal Benefício: Acesse milhares de recursos de design no Figma.

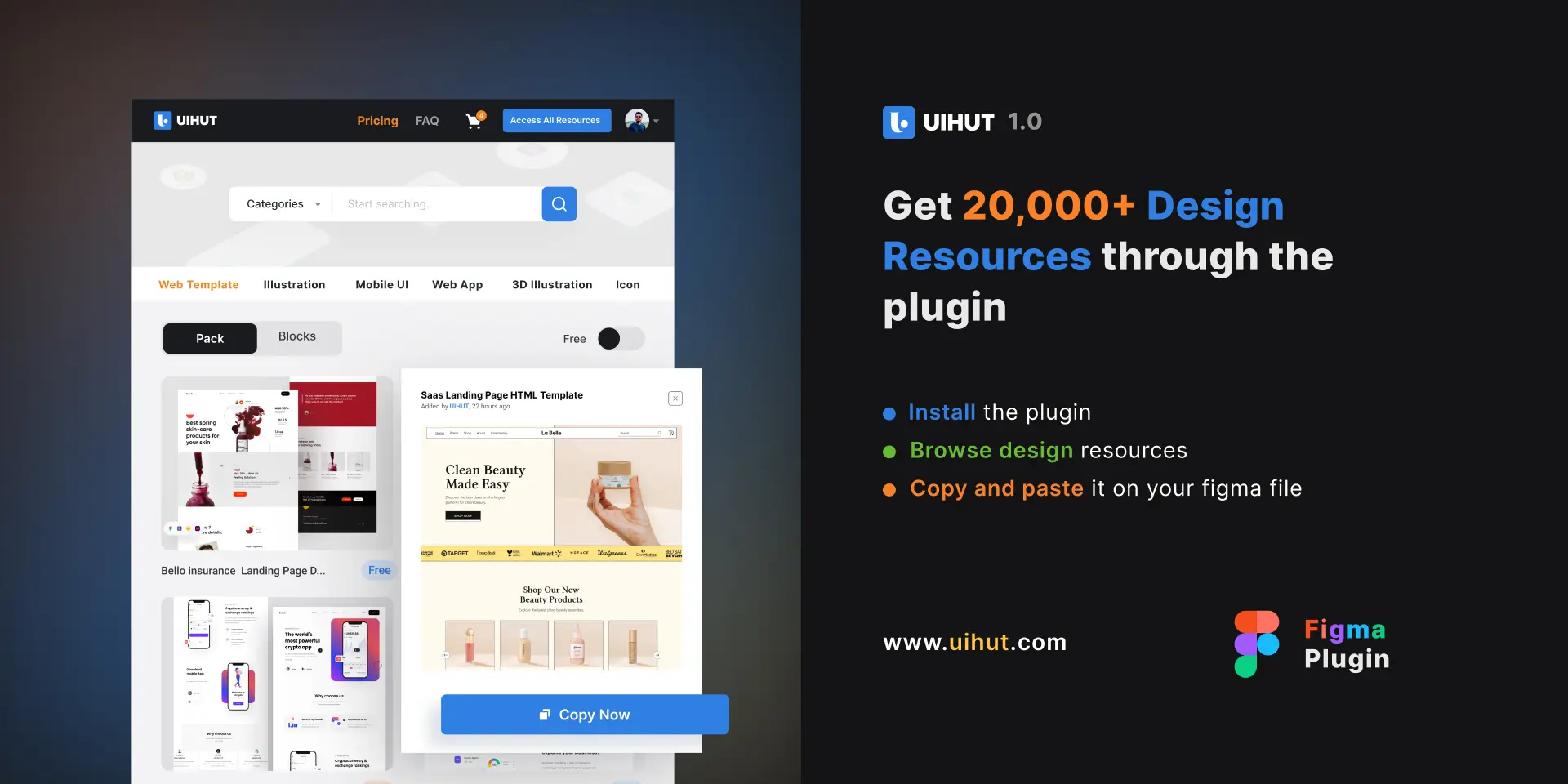
O plugin UIHUT é essencial para qualquer designer que queira acessar uma ampla gama de recursos de design diretamente no Figma.
Com este plugin, você pode navegar e copiar mais de 20.000 recursos de design, incluindo modelos da Web, ilustrações, kits de aplicativos móveis, kits de aplicativos da Web, ativos 3D e ícones.
Ter acesso a uma coleção tão vasta de recursos permite que você economize tempo e esforço incorporando rapidamente elementos de design de alta qualidade em seus projetos.
Características do plugin UIHUT:
- 3000+ modelos da web
- 3000+ ilustrações
- 3000+ Kit de aplicativo móvel
- 2000+ Kit de Aplicação Web
- 500+ ativos 3D
- 9000+ ícones
2. Locofy
Principal Benefício: Converta projetos em código pronto para produção.

O plugin Locofy é um divisor de águas para designers que querem agilizar o processo de transferência com os desenvolvedores.
Este plugin utiliza IA para converter seus projetos Figma em código pronto para produção, economizando tempo e esforço.
Com o Locofy, você pode criar componentes reutilizáveis, personalizar adereços para conteúdo dinâmico e gerar código para ferramentas da Web como React, Next.js e Gatsby, bem como aplicativos móveis como o React Native.
Ao eliminar a necessidade de codificação manual, o Locofy permite que os designers se concentrem em tarefas mais complexas e acelera o processo de desenvolvimento.
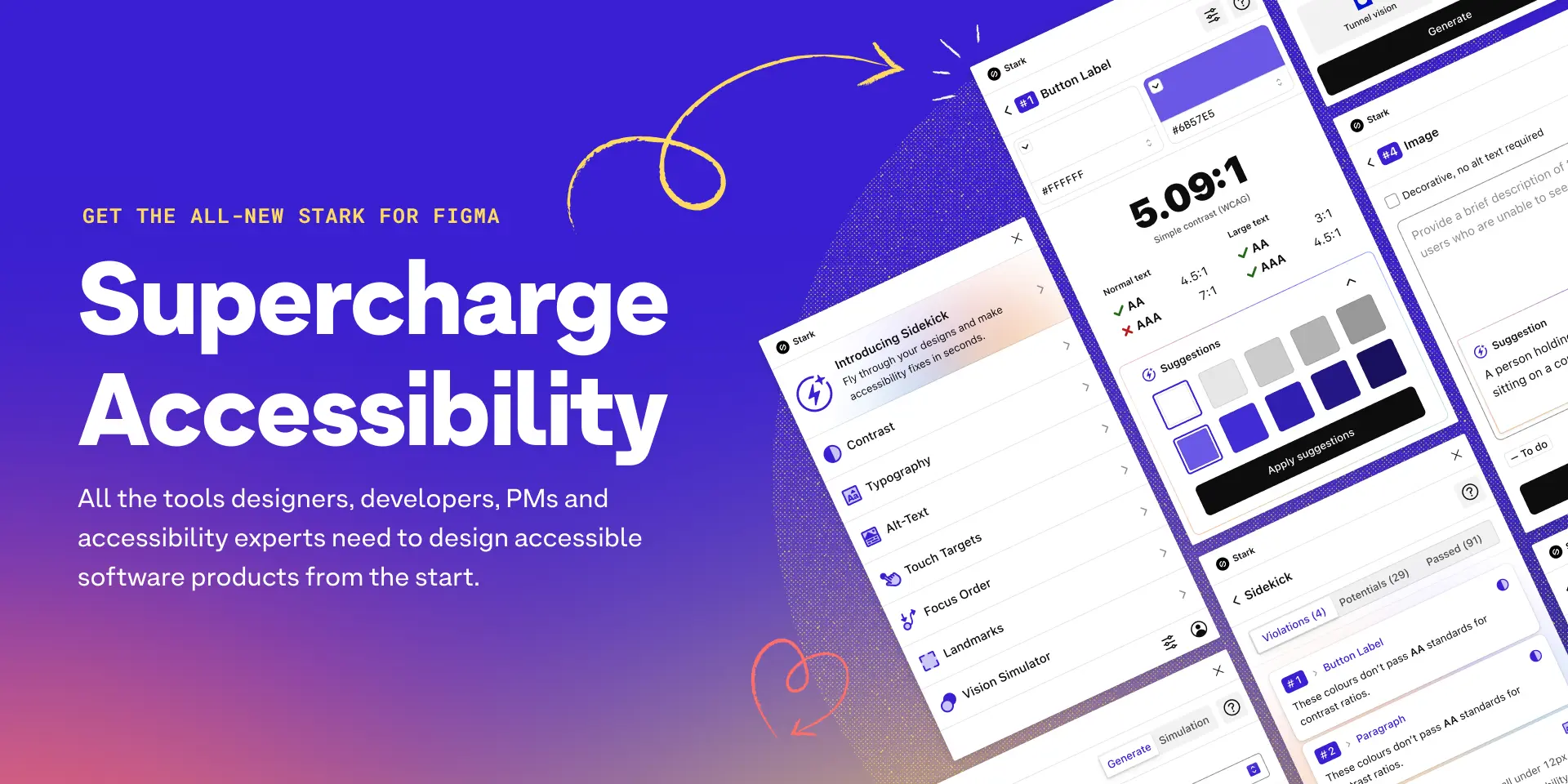
3. Stark
Principal Benefício: Simplifique os esforços de acessibilidade em seus projetos.

A acessibilidade é um aspecto crucial do design, e o plugin Stark torna mais fácil do que nunca garantir que seus projetos sejam acessíveis a todos os usuários.
Este plugin tudo-em-um oferece uma variedade de ferramentas, incluindo um verificador de contraste, simulador de visão, pontos de referência e anotações de texto alternativo.
Com o Stark, você pode identificar facilmente problemas de acessibilidade em seu projeto e fazer os ajustes necessários antes do estágio final de produção.
Ao incorporar considerações de acessibilidade no início do processo de design, você pode criar experiências inclusivas e fáceis de usar.
Características do Plugin Stark:
- Um verificador de contraste com sugestões de cores
- Um simulador de visão
- Pontos de referência e ordem de foco
- Anotações de texto alternativo
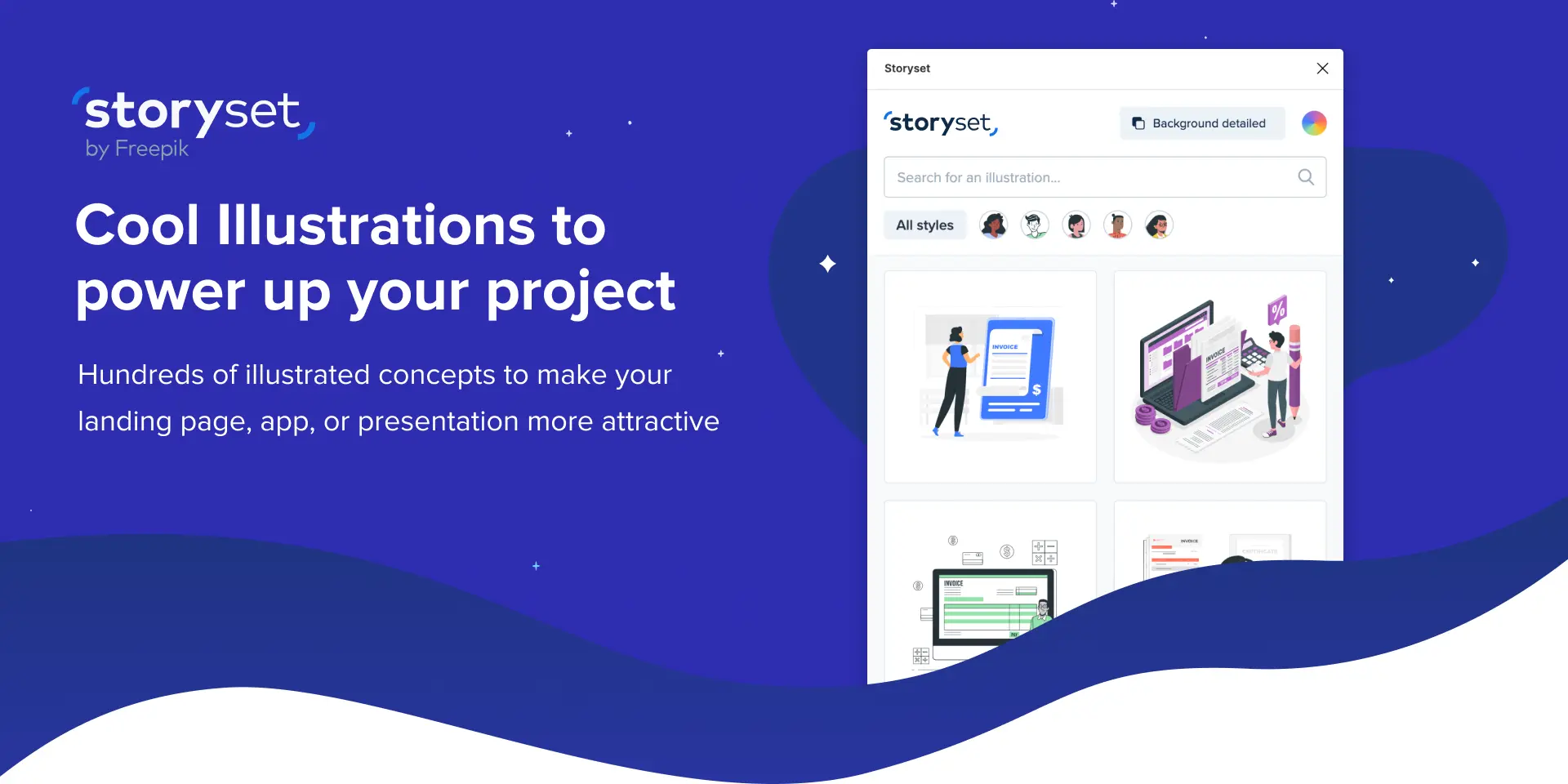
4. Storyset
Principal Benefício: Acesse uma biblioteca de ilustrações de alta qualidade.

As ilustrações podem melhorar muito o apelo visual de seus designs, e o plugin Storyset fornece uma vasta biblioteca de ilustrações de alta qualidade que são totalmente editáveis dentro do Figma.
Com este plugin, você pode facilmente procurar e inserir ilustrações em seus projetos, selecionando o estilo, cor global e fundo desejado com apenas alguns cliques.
Se você está projetando um site, aplicativo ou apresentação, o plugin Storyset é um recurso valioso para incorporar ilustrações profissionais em seu trabalho.
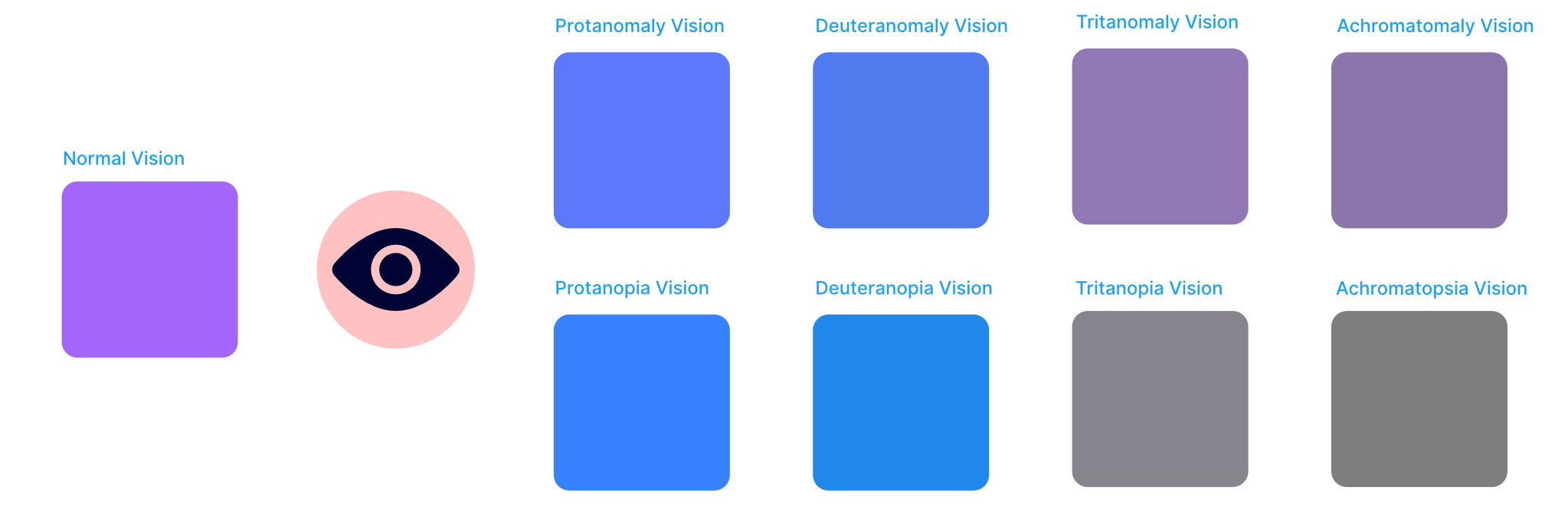
5. Color Blind
Principal Benefício: Design com deficiências de visão de cores em mente.

Projetar com deficiências de visão de cores em mente é essencial para garantir que seus projetos sejam acessíveis a todos.
O plugin Color Blind permite que você visualize seus projetos através da perspectiva de alguém com deficiência de visão de cores.
Com apenas alguns cliques, este plugin clona seu design e ajusta as cores para imitar a aparência de cada um dos oito tipos diferentes de daltonismo.
Este plugin ajuda os designers a identificar possíveis problemas e fazer os ajustes necessários para garantir que seus projetos sejam inclusivos e acessíveis.
6. Autoname
Principal Benefício: Automatize a nomeação de camadas em seus arquivos de design.

Nomear camadas em seus arquivos de design pode ser uma tarefa demorada e tediosa, mas o plugin Autoname pode economizar tempo e esforço valiosos.
Este plugin utiliza IA para nomear automaticamente todas as camadas em seu arquivo de design com apenas um clique.
Ao eliminar a necessidade de renomeação manual, o plugin Autoname permite que os designers se concentrem em aspectos mais importantes de seu trabalho, como o processo de design real.
Diga adeus ao incômodo de renomear camadas manualmente e deixe o plugin Autoname lidar com isso para você.
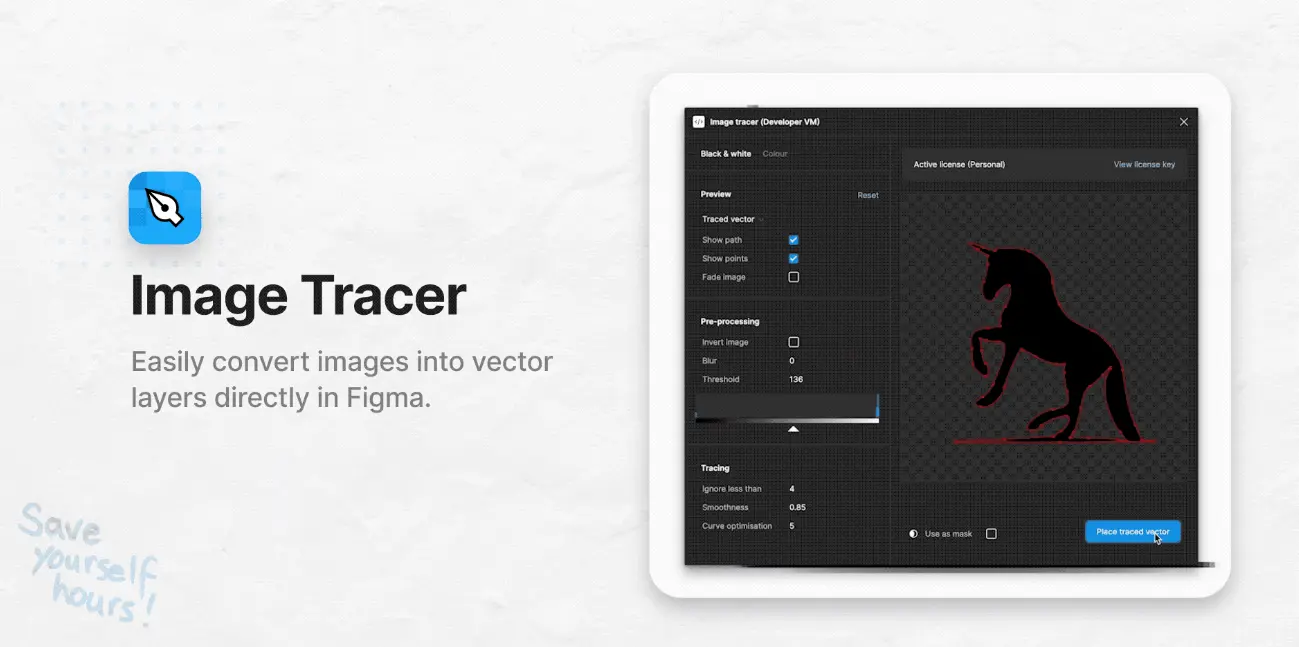
7. Image Tracer
Principal Benefício: Converter imagens raster em vetores escaláveis.

O plugin Image Tracer é uma ferramenta valiosa para designers que desejam converter imagens raster em vetores escaláveis.
Este plugin pega camadas selecionadas e as combina em uma imagem, em seguida, rastreia-a em uma nova camada vetorial.
Com o plugin Image Tracer, você pode criar imagens infinitamente escaláveis, converter em camadas vetoriais coloridas, rastrear rapidamente imagens como máscaras e reestilizar suas imagens.
Ao converter imagens raster em vetores, você pode garantir que seus projetos sejam de alta qualidade e facilmente escaláveis.
Instalar o plugin Image Tracer
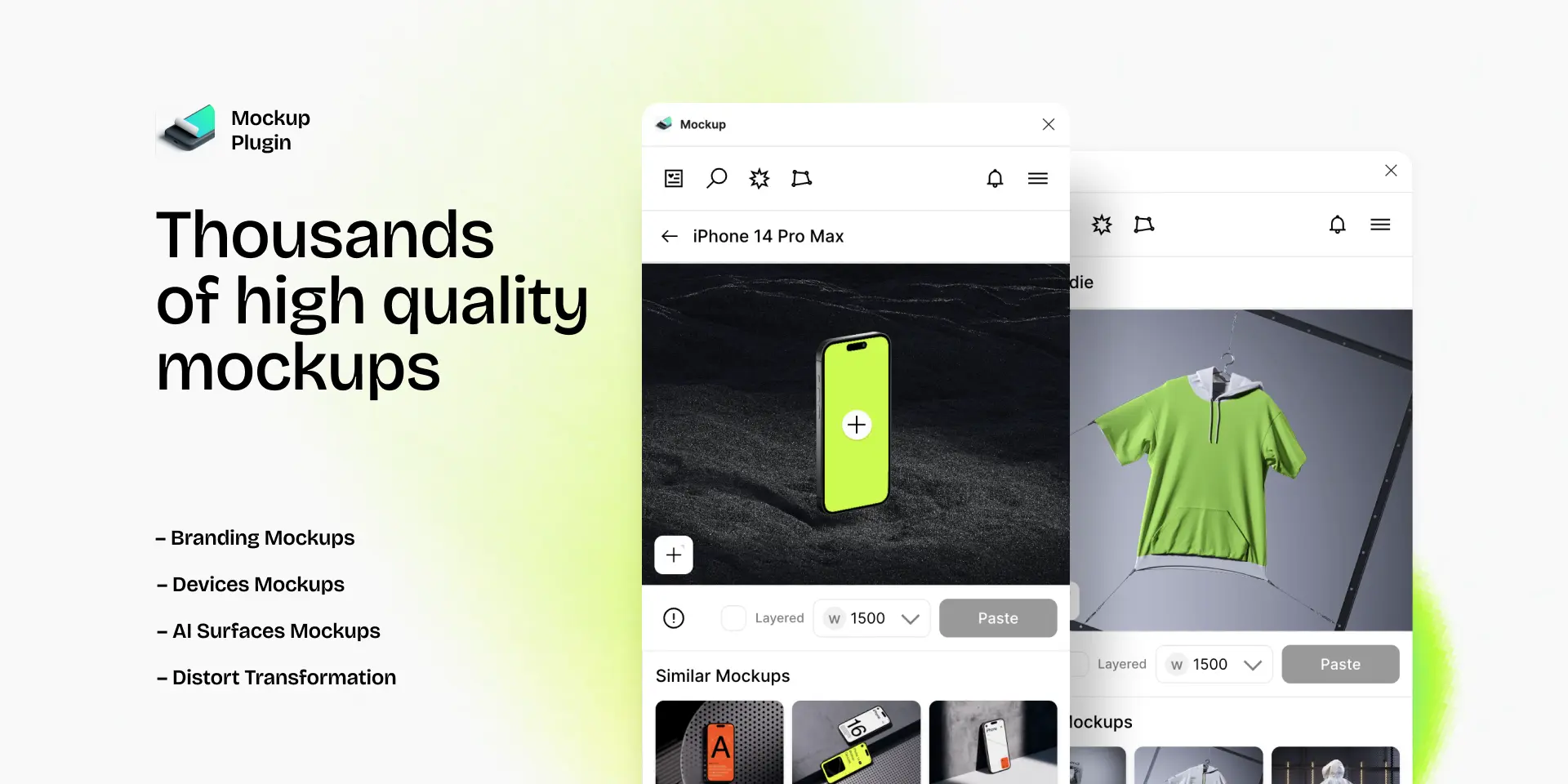
8. Mockup
Principal Benefício: Aplique rapidamente maquetes em suas telas.

O plugin Mockup é uma ferramenta útil para designers que desejam aplicar rapidamente mockups em suas telas. Com este plugin fácil de usar, você pode selecionar um dispositivo e quadro, e ver como seu design é exibido na tela.
O plugin Mockup fornece uma biblioteca de maquetes populares e de alta qualidade, tornando-se a maneira mais rápida de usar uma maquete para o seu projeto.
Além disso, você pode distorcer ou transformar modelos existentes e inserir seu design neles, economizando tempo e esforço na criação de modelos realistas.
Características do plugin Mockup:
- Mockup Library: uma coleção de maquetes populares e de alta qualidade
- Transformação de distorção (perspectiva): alterar e inserir designs em modelos existentes.
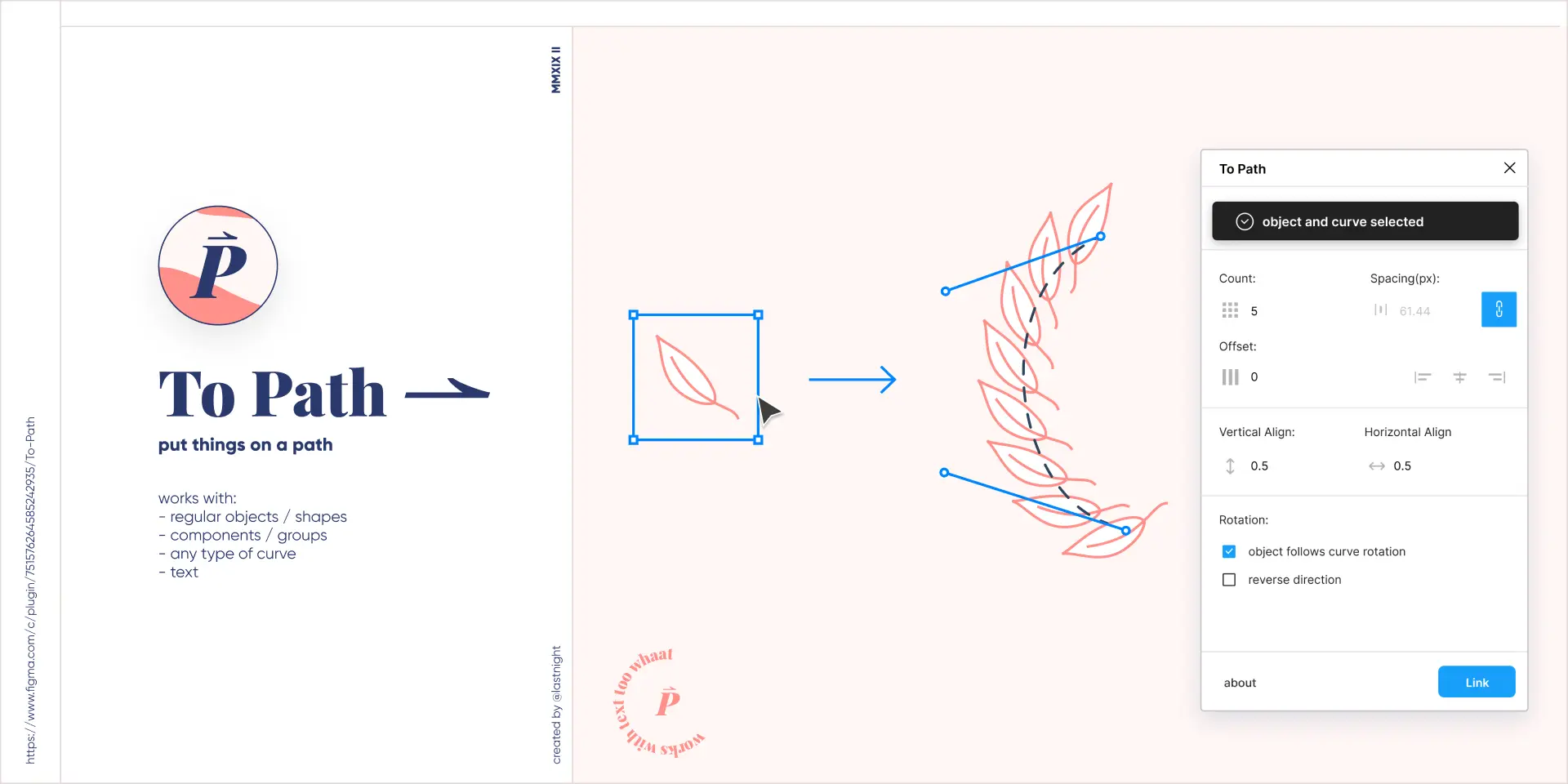
9. To Path
Principal Benefício: Clonar e editar formas ao longo de qualquer caminho.

O plugin To Path é uma ferramenta poderosa para designers que desejam clonar e editar formas ao longo de qualquer caminho.
Este plugin permite que você repita formas ao longo de caminhos, como círculos, e coloque texto ao longo de qualquer forma, incluindo círculos e caminhos arbitrários.
A forma original e suas alterações são refletidas em tempo real, facilitando a edição e o ajuste da curva. Com o plugin To Path, você pode criar designs únicos e dinâmicos que seguem caminhos específicos com facilidade.
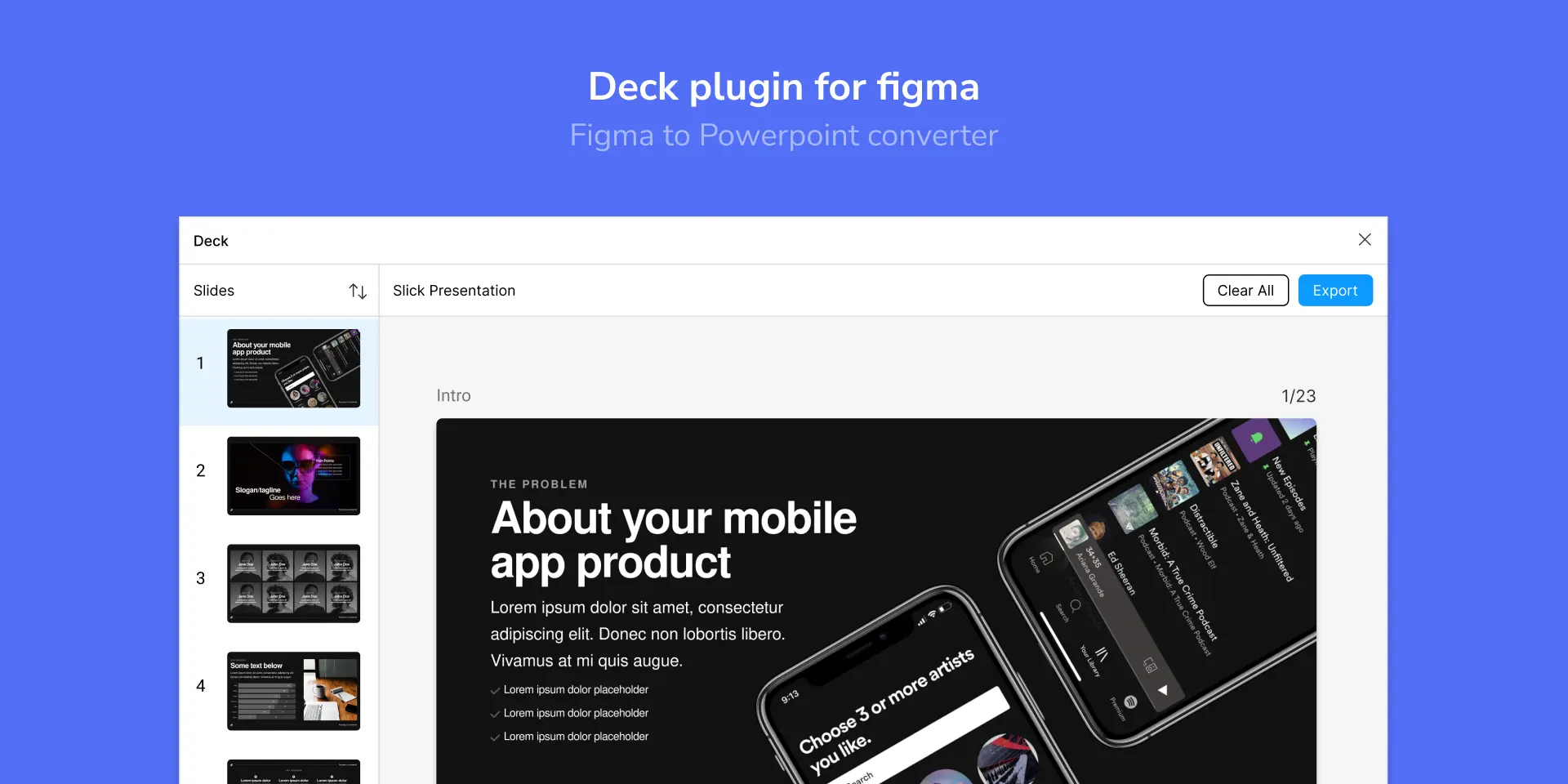
10. Deck 2.0
Principal Benefício: Converta Designs do Figma em Apresentações PowerPoint Editáveis.

O plugin Deck 2.0 é uma ferramenta valiosa para designers que desejam converter seus designs Figma em apresentações PowerPoint editáveis.
Com apenas alguns cliques, você pode selecionar seus quadros Figma e deixar o plugin Deck fazer o resto. Este plugin suporta texto e formas básicas, e quaisquer camadas não suportadas são convertidas em imagens.
Usando o plugin Deck 2.0, você pode economizar tempo e esforço, eliminando a necessidade de conversão manual e se concentrando em aperfeiçoar sua apresentação.
Conclusão
Estes são apenas alguns dos principais plugins do Figma que podem turbinar seu fluxo de trabalho de design em 2024.
Desde acessar recursos de design e automatizar tarefas até melhorar a acessibilidade e converter projetos em código pronto para produção, esses plugins oferecem uma ampla gama de funcionalidades que podem aumentar muito sua produtividade e criatividade como designer.
Experimente diferentes plugins para encontrar os que melhor se adaptam às suas necessidades e observe como seu processo de design se torna mais eficiente e agradável.
Você também pode gostar dos artigos:
- Os 10 melhores geradores de imagens por IA
- Os 10 melhores geradores de vídeos com IA
- 10 melhores ferramentas de IA para criadores de conteúdo
Gostou das dicas? Então compartilhe este artigo com seus amigos!