Você quer usar imagens WebP no WordPress?
As imagens WebP são um formato de imagem moderno que oferece melhor compactação de imagem reduzindo o tamanho do arquivo. Isso torna o carregamento do seu site mais rápido e economiza largura de banda.
Neste artigo, mostraremos como usar facilmente imagens WebP no WordPress.
O que é WebP e por que usar imagens WebP no WordPress?
WebP é um novo formato de arquivo de imagens a ser usado na web. Ao usar o formato de imagem WebP, suas imagens serão 25-34% menores em tamanho de arquivo do que PNG e JPEG, sem perda de qualidade.
Se as imagens estão deixando seu site mais lento, convertê-las para o formato WebP pode melhorar os resultados dos testes de velocidade de carregamento da página.
Para saber mais sobre compactação de imagens, consulte nosso artigo sobre como otimizar imagens.
Como WebP é um novo formato de arquivo, ainda não é compatível com todos os navegadores.
No entanto, a maioria dos navegadores modernos como Google Chrome, Firefox e Microsoft Edge oferecem suporte a imagens WebP.
Você deve usar imagens WebP no WordPress?
As imagens WebP podem ajudá-lo a acelerar o seu site WordPress. É uma prática recomendada recomendada para ser usado junto com um plug-in de cache do WordPress, CDN e muito mais.
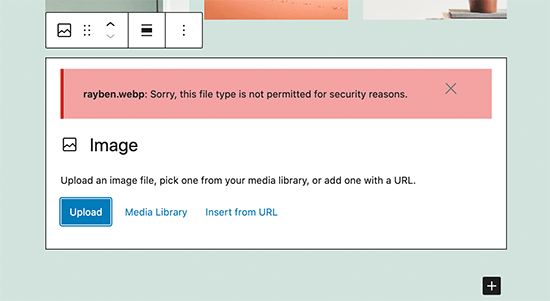
Por padrão, o WordPress não oferece suporte a imagens WebP e carregar uma imagem WebP mostrará um erro.

Para corrigir isso, você precisará usar um plugin de compressão de imagem para converter imagens em formato de imagem WebP. Você ainda fará upload de suas imagens em formatos de arquivo compatíveis com o WordPress, como PNG, JPEG e GIF, para que possam ser usados como backup.
Se o seu site usa muitas imagens e elas estão tornando o seu blog WordPress lento, você definitivamente deve considerar o uso de imagens WebP.
Aqui está como usar imagens WebP no WordPress. Mostraremos vários métodos, para que você possa escolher aquele que funciona melhor para você.
Método 1. Usando imagens WebP em WordPress com EWWW Optimizer
O plugin EWWW Image Optimizer é um dos melhores plugins de compressão de imagens do WordPress que permite otimizar suas imagens do WordPress. Ele também oferece suporte a imagens WebP e pode mostrá-las automaticamente em navegadores compatíveis.
A primeira coisa que você precisa fazer é instalar e ativar o Otimizador de imagem EWWW plugar. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin do WordPress.
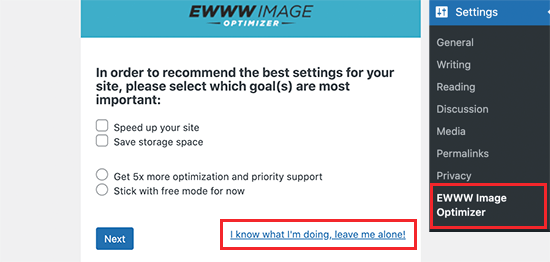
Após a ativação, vá para o Configurações »Otimizador de imagem EWWW página para configurar as opções do plugin. Você será recebido por um assistente de configuração, mas pode clicar no link ‘Eu sei o que estou fazendo’ para sair do assistente.

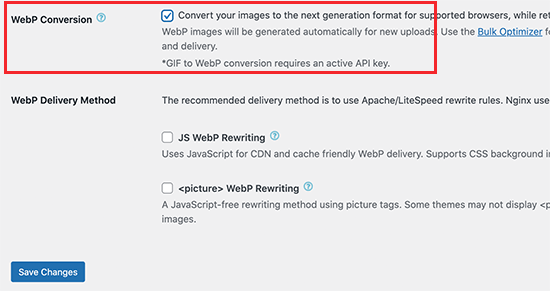
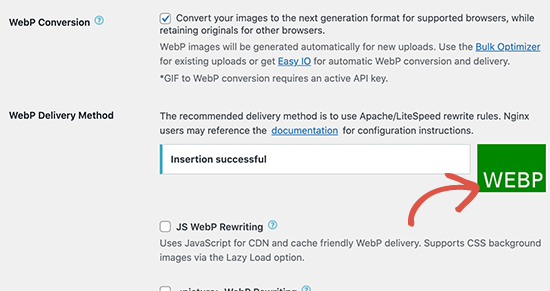
Na próxima tela, você verá várias opções de plug-ins. Role para baixo e marque a caixa ao lado da opção ‘Conversão WebP’.

Depois disso, clique no botão Salvar alterações para armazenar suas configurações.
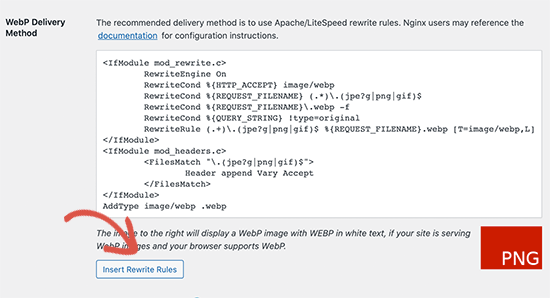
Em seguida, você precisa rolar para baixo até a seção Conversão WebP. O plug-in agora mostrará algumas regras de reescrita com uma imagem de visualização em vermelho.
Você precisa clicar no botão ‘Inserir regras de reescrita’, e o plugin tentará automaticamente inserir essas regras de reescrita em seu arquivo .htaccess.

Se o plug-in for bem-sucedido em adicionar essas regras, a visualização da imagem em vermelho ficará verde com o texto ‘WebP’.

Às vezes, o plug-in pode não conseguir inserir as regras. Nesse caso, você precisa copiar as regras de reescrita da página de configurações do plug-in e colá-las na parte inferior do seu arquivo .htaccess manualmente.
Quando terminar, volte para a página de configurações do plugin e clique no botão Salvar alterações novamente. Se a imagem de visualização ficar verde, isso significa que você habilitou com sucesso a entrega de imagens WebP em seu site WordPress.
Como alternativa, você pode escolher entre os métodos JS WebP Rewriting ou
Converta em massa suas imagens antigas para a versão WebP
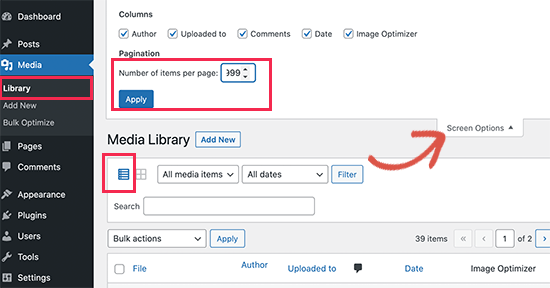
O EWWW Image Optimizer permite que você converta facilmente seus arquivos de imagem carregados anteriormente em imagens WebP. Simplesmente vá para Biblioteca de mídia página e mude para a visualização de lista.

Em seguida, você precisa clicar no botão Opções de tela e alterar o ‘Número de itens por página’ para 999. Se você tiver mais de 1000 imagens, essas imagens aparecerão na próxima página.
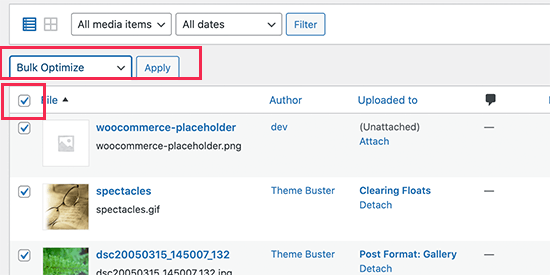
Dessa forma, você poderá selecionar rapidamente um grande número de imagens para otimização em massa. Em seguida, clique na caixa de seleção Selecionar tudo na parte superior para selecionar todas as imagens.

Depois disso, clique no menu suspenso Bulk Actions e selecione a opção Bulk Optimize. Por fim, clique no botão Aplicar.
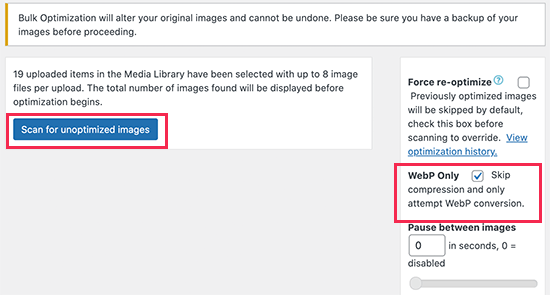
Na próxima tela, o plugin lhe dará a opção de pular a compressão da imagem e apenas convertê-la para WebP. Você pode marcar esta opção se suas imagens já estiverem otimizadas.

Depois disso, clique no botão ‘Scan for Unoptimized Images’ para continuar. O plugin irá então mostrar o número de imagens encontradas, então você pode clicar no botão Otimizar para continuar.
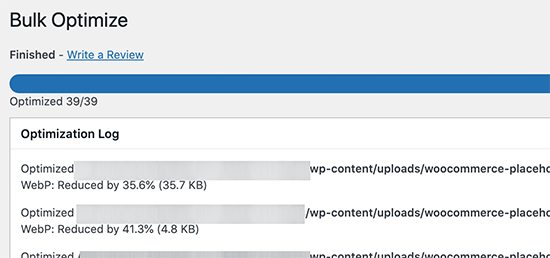
Suas imagens agora serão otimizadas e o otimizador EWWW gerará versões WebP para suas imagens.

Testando sua entrega de imagem WebP
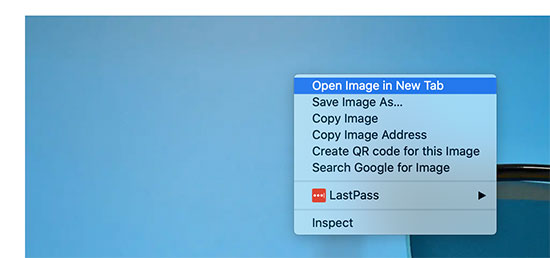
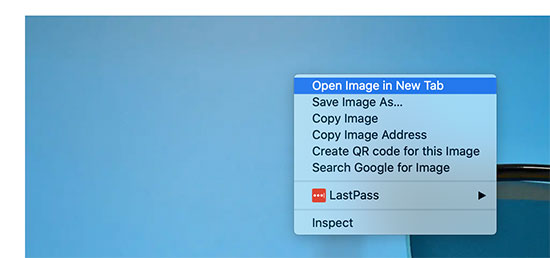
Depois de otimizar suas imagens, você pode ir para uma postagem de blog ou página que contém várias imagens. Passe o mouse sobre qualquer imagem e clique com o botão direito para abrir a imagem em uma nova guia.

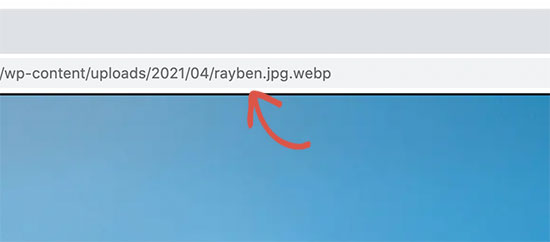
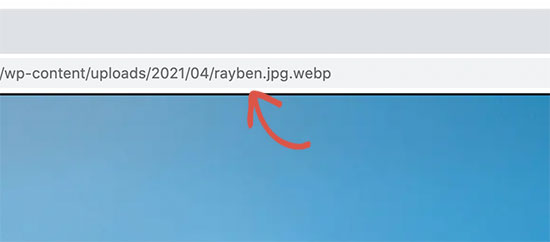
Isso abrirá a imagem em uma nova guia do navegador e você poderá ver que ela tem uma extensão .webp na barra de endereço.

Se o plug-in não for capaz de exibir a imagem webp, você pode voltar à página de configurações do plug-in. A partir daqui, você pode alterar a opção de entrega WebP para os métodos ‘JS WebP Rewriting’ ou ‘
Método 2. Usando imagens WebP em WordPress com Imagify
Imagify é um plugin de otimização de imagens para WordPress criado pelo pessoal por trás do WP Rocket, o melhor plugin de cache para WordPress. Ele permite que você otimize e converta facilmente imagens para o formato de imagem WebP.
A primeira coisa que você precisa fazer é instalar e ativar o Imagify plugar. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin do WordPress.
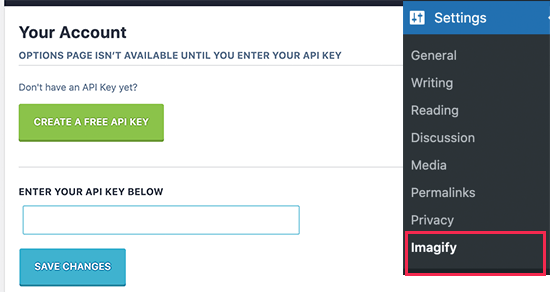
Após a ativação, você precisa visitar Configurações »Imagify página para definir as configurações do plugin. Daqui. clique no botão ‘Criar uma chave de API grátis’ para continuar.

Você será solicitado a inserir um endereço de e-mail comercial, depois disso, poderá verificar sua caixa de entrada para ver se há um e-mail contendo sua chave API. Copie e cole a chave na página de configurações do plugin e clique no botão Salvar alterações.
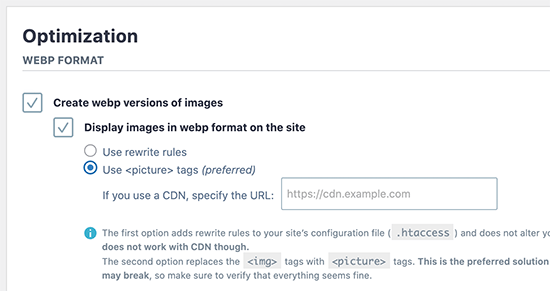
Em seguida, você precisa rolar para baixo até a seção Otimização. Lá você precisa verificar as opções ao lado de ‘Criar versões webp de imagens’ e ‘Exibir imagens em formato webp no site’.

Abaixo disso, você pode escolher entre dois métodos de entrega para exibir imagens WebP no WordPress. O primeiro é o método .htaccess, e o segundo é usando a tag
O método .htaccess é mais rápido, mas não funciona se você estiver usando um serviço CDN. O método de tag
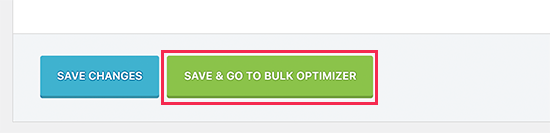
Você pode escolher qualquer um que funcione bem para o seu site. Depois disso, clique no botão “Salvar e ir para o otimizador em massa” na parte inferior.

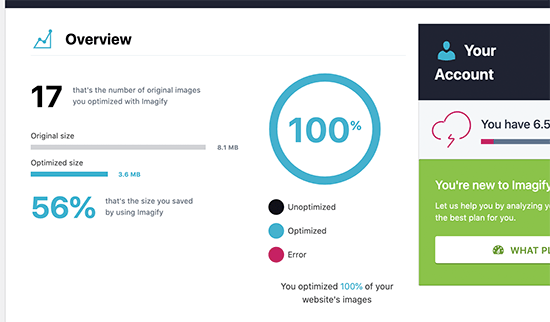
Isso o levará para Mídia »Otimização em massa página. O plug-in começará automaticamente a otimizar todas as suas imagens do WordPress em segundo plano.

Se você tiver muitas imagens, isso pode demorar um pouco. Não se preocupe, você pode fechar a página e voltar a ela mais tarde, pois o fechamento da página não interromperá o processo de otimização da imagem.
Testando suas imagens WebP no WordPress
Assim que a otimização for feita, você pode visitar uma página ou post com algumas imagens. Passe o mouse sobre uma imagem e clique com o botão direito para selecionar ‘Abrir imagem em nova guia’.

Isso abrirá a imagem em uma nova guia do navegador e você poderá ver a extensão .webp na barra de endereço.

Método 3. Usando imagens WebP no WordPress com SG Optimizer
Este método é recomendado se você for um usuário SiteGround.
SiteGround é uma das melhores empresas de hospedagem WordPress. Eles oferecem um plugin SG Optimizer gratuito para seus usuários, que permite otimizar o desempenho do WordPress. Também inclui a opção de otimizar imagens WordPress.
Primeiro, você precisa instalar e ativar o SG Optimizer plugar.
Após a ativação, o plug-in adicionará um novo item de menu à barra lateral do administrador denominado ‘SG Optimizer’. Clicar nele o levará para a página de configurações do plugin.

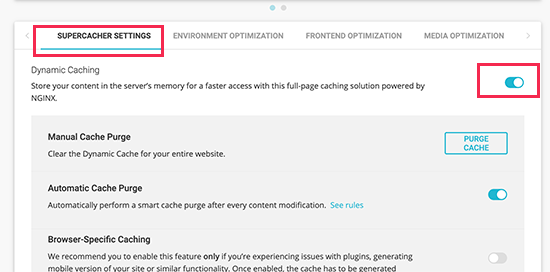
A partir daqui, você pode ativar as configurações de cache se quiser usar o sistema de cache embutido do SiteGround.
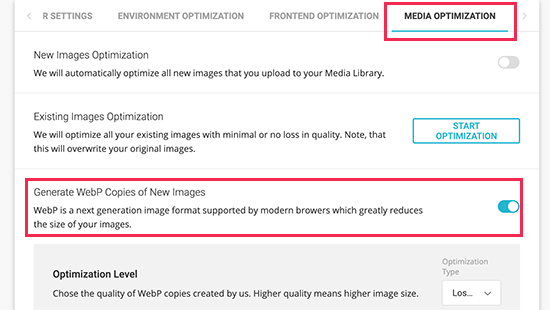
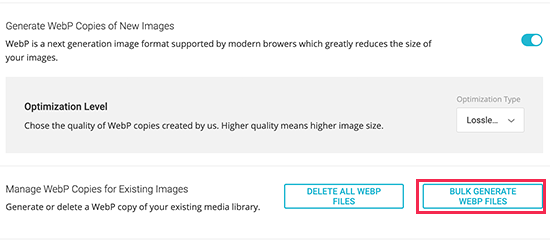
Depois disso, você pode alternar para a guia Otimização de mídia e ativar a opção ‘Gerar cópias WebP de novas imagens’.

Abaixo disso, você verá a opção ‘Gerar arquivos WebP em massa’. Clicar nele começará a gerar cópias WebP para todos os arquivos de imagem em sua biblioteca de mídia do WordPress.

Quando terminar, seu site WordPress começará a exibir imagens WebP.
Testando imagens WebP no SG Optimizer
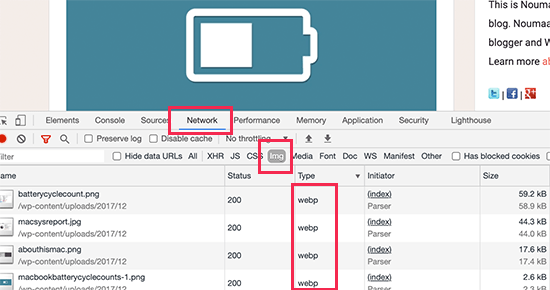
Para ver se seu site está servindo imagens WebP, você precisa abrir uma página em seu site com algumas imagens.
Depois disso, clique com o botão direito e selecione a ferramenta Inspecionar. Isso abrirá o console do desenvolvedor onde você precisa alternar para a guia Rede.

A partir daqui, clique na guia ‘img’ e recarregue a página (CTRL + R no Windows e Command + R no Mac). Conforme o seu site é recarregado, você verá todas as imagens carregadas no console do desenvolvedor.
Esperamos que este artigo tenha ajudado você a aprender como usar imagens WebP no WordPress.