Se você apenas carrega uma imagem no WordPress sem fazer nenhuma otimização de imagem, pode estar perdendo largura de banda e a oportunidade de obter uma melhor classificação, visitantes e vendas nos mecanismos de pesquisa.
Ter muitas imagens não otimizadas é ruim para o tempo de carregamento do seu site. Isso pode criar um efeito dominó em suas principais métricas de SEO.
Um exemplo do que estamos falando é a Amazon, que fez testes mostrando que poderia perder US $ 1,6 bilhão em vendas todos os anos com apenas um segundo de atraso no carregamento da página.
Esses fatos enfatizam o valor da otimização de imagens para o seu site.
O que é otimização de imagem e por que isso importa?

Ao otimizar imagens no WordPress, verifique se elas têm o menor tamanho de arquivo e o formato correto, mantendo-as atraentes o suficiente para serem exibidas em seu site ou blog de comércio eletrônico.
Parece impossível? Não tão. A otimização de imagem é realmente fácil de implementar, mas muitos webmasters e profissionais de marketing digital ignoram essa etapa para aumentar o desempenho do WordPress.
Aqui estão os benefícios que você obterá com a otimização de imagem:
- Carregamento mais rápido do site
- Rankings de SEO mais altos (o Google usa velocidade da página como fator de classificação da pesquisa.)
- Taxas de rejeição mais baixas, o que significa que mais visitantes verão sua página
- Menos largura de banda usada (com menos espaço em disco no servidor), o que gera economia de custos
- Melhor experiência do usuário para seus visitantes, além de economia no plano de dados móveis
- Site otimizado para celular
- Taxas de conversão e vendas mais altas, como resultado dos benefícios listados acima
10 dicas fáceis de otimização de imagem para sites WordPress

Antes de enviar imagens para o WordPress, execute essas técnicas de otimização de imagens. Lembre-se: seu objetivo principal é usar o menor tamanho de arquivo possível sem comprometer a qualidade da imagem.
1. Use imagens relevantes para o seu conteúdo
“Uma imagem vale mais que mil palavras”, diz um ditado. Mas não vale nada quando não corresponde ao assunto do seu conteúdo.
Por exemplo, se sua postagem no blog é sobre viajar pelo sudeste asiático, uma foto da Torre Eiffel certamente parece deslocada, a menos que você possa justificar por que essa foto deve estar na postagem.
Usar uma imagem relevante para acompanhar seu conteúdo serve a um importante objetivo de SEO. Se uma imagem for adicionada a um tópico ou artigo relacionado (juntamente com tags alt apropriadas e nome do arquivo de imagem), você poderá aumentar a classificação do seu site para a palavra-chave em que a imagem e o texto são otimizados.
Portanto, escolha suas imagens com sabedoria. Não basta fazer upload de uma imagem apenas para usá-la.
2. Escolha o formato de imagem correto
Todos os navegadores suportam os formatos de imagem GIF, JPEG, PNG, SVG e WebP. Mas você não pode usar nenhum deles sem considerar como isso afetará a velocidade de carregamento da página e que tipo de imagem você usará.
GIF
O GIF (Graphics Interchange Format) possui uma paleta limitada que consiste em apenas até 256 cores. Isso o torna ideal apenas para imagens simples com menos cores, como logotipos, tabelas, gráficos e desenhos de linhas.
Como o GIF oferece suporte a imagens animadas, é o formato ideal para animação. Mas, por mais divertidos que sejam, nas postagens do seu blog, use GIFs animados com moderação. Muito movimento na imagem pode ser uma distração para os leitores – e isso é ruim para o seu UX.
JPEG
O JPEG (Joint Photographic Experts Group) é perfeito para fotografias, gradientes, capturas de tela e outras imagens com várias cores.
Evite converter desenhos de linha e logotipos em JPEG – eles ficarão embaçados e terão tamanhos de arquivo de imagem maiores que os GIFs.
Use novos formatos JPEG como JPEG 2000 e JPEG XR. Esses novos formatos JPEG apresentam taxa de compactação superior, o que significa que eles têm um tamanho de arquivo menor que contribui para uma velocidade mais rápida da página.
Por outro lado, um JPEG progressivo carrega camada por camada até que a imagem esteja totalmente visível na página. É mais rápido comparado aos arquivos JPEG comuns (linha de base) que carregam a imagem de cima para baixo, linha por linha. Um JPEG progressivo carrega uma pequena parte dos dados primeiro, o que mostra inicialmente uma qualidade mais baixa da imagem. No entanto, à medida que carrega mais dados, aparece uma qualidade mais alta da foto.
PNG
PNG (Portable Network Graphics) produz a mais alta qualidade de imagem, mas à custa do tamanho do arquivo. Portanto, limite seu uso a imagens que exijam alto detalhe e alta resolução, como gráficos vetoriais e gráficos gerados por computador.
SVG
Devido ao tamanho de arquivo tipicamente menor, o SVG (Scalable Vector Graphics) é carregado mais rapidamente que JPEGs e PNGs. Este é o formato ideal para logotipos, ícones e imagens compostos de formas geométricas. O SVG mantém a nitidez da imagem em vários tamanhos ou nas telas da retina.
Elimine as suposições ao selecionar o melhor formato de arquivo para cada imagem com a ajuda de um plugin do WordPress chamado Otimizador de imagem EWWW. Ele converte imagens para o formato que produz o menor tamanho.
WebP
WebP é um novo formato de arquivo de imagens a ser usado na web. Ao usar o formato de imagem WebP, suas imagens serão 25-34% menores em tamanho de arquivo do que PNG e JPEG, sem perda de qualidade.
Se as imagens estão deixando seu site mais lento, convertê-las para o formato WebP pode melhorar os resultados dos testes de velocidade de carregamento da página.
3. Reduza o tamanho da imagem
Na otimização de imagens, maior nem sempre significa melhor.
O WordPress pode lidar com qualquer tamanho de imagem; portanto, independentemente das dimensões da imagem usadas, elas serão reduzidas para caber no bloco de conteúdo principal (a área em que as postagens do blog são exibidas). Por exemplo, se o seu bloco de conteúdo principal tiver 700 pixels de largura e você fizer upload de uma imagem maior que isso, o WordPress a reduzirá. Mas você está desperdiçando largura de banda dessa maneira.
Imagens maiores também precisam de mais espaço em disco. Uma imagem de 2.500 pixels, por exemplo, consome 1 MB. Tamanhos de imagem menores ocupam menos largura de banda.
Para otimizar imagens no WordPress para um carregamento mais rápido da página, redimensione sempre uma imagem. Você pode facilmente tornar uma imagem menor sem perder sua qualidade no seu computador, diretamente na Biblioteca de Mídia do WordPress ou usando um plugin do WordPress.
Como redimensionar uma imagem no Mac?

- Abra a imagem no aplicativo Preview clicando duas vezes no arquivo.
- Clique em Marcação (o ícone que se parece com a ponta de uma caneta)> Ajustar tamanho (o pequeno ícone quadrado).
- Digite a nova largura e altura.
- Marque a caixa pequena ao lado de “Dimensionar proporcionalmente”.
- Clique OK.
Como redimensionar uma imagem no Windows

- Abra a imagem no Paint clicando com o botão direito do mouse no arquivo e escolhendo Editar.
- Clique no botão Redimensionar> Pixels.
- Digite a nova largura e altura.
- Marque a caixa pequena ao lado de “Manter proporção”.
- Clique em OK e salve a imagem.
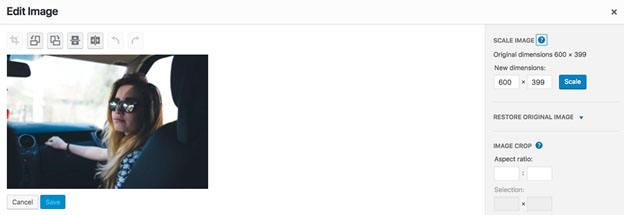
Como redimensionar uma imagem no WordPress

- Carregue a imagem.
- Clique em “Editar imagem”.
- Digite as novas dimensões.
- Clique em “Escala”.
- Depois, clique no botão “Voltar”.
- Clique no botão “Inserir na postagem”.
Como redimensionar uma imagem usando um plugin do WordPress
Redimensionar manualmente as imagens uma a uma pode ser uma tarefa árdua. Você pode automatizar isso com um plugin do WordPress chamado Imsanity que permite definir a largura, altura e qualidade máximas das suas imagens.
O plug-in redimensionará automaticamente todas as imagens maiores que o tamanho máximo. Seu recurso de redimensionamento em massa ajuda a liberar espaço em disco, redimensionando todas as imagens existentes no WordPress.
4. Compactar imagens

Além disso, otimize imagens no WordPress com uma ferramenta de otimização de imagem on-line ou um plug-in do WordPress.
Ao compactar uma imagem, use apenas uma ferramenta ou plugin uma vez. Várias compressões de imagem podem piorar a qualidade da imagem. Além disso, ao usar um plug-in do WordPress, comprima imagens externamente em seus servidores para reduzir o tempo de carregamento do seu site.
Uma ótima ferramenta online gratuita para compactação de imagem é TinyPNG. Basta arrastar e soltar até 20 arquivos PNG ou JPEG no site. Após alguns segundos, todas as imagens otimizadas podem ser baixadas.
Quanto aos plugins do WordPress, WP Smush é o mais popular para otimização e compactação de imagens. Ele remove todos os dados desnecessários (incluindo o modelo da câmera usado para tirar a foto e a data de criação) das suas imagens e as dimensiona para você antes de adicioná-las à Biblioteca de mídia.
5. Use um CDN
Uma CDN (rede de entrega de conteúdo) ajuda a melhorar o tempo de carregamento de um site WordPress e a corrigir problemas de largura de banda por meio da otimização de imagens, entre muitos outros recursos. Funciona servindo uma imagem do servidor mais próximo ao local do visitante. O uso de uma CDN é uma boa opção, especialmente se você tiver muito tráfego e atividades em seu site todos os meses.
6. Use carregamento lento
Você envia toneladas de imagens de alta resolução para o WordPress? Não perca os benefícios do carregamento lento, uma técnica de otimização de imagem que carrega uma imagem somente quando o visitante rola para baixo para visualizá-la. Isso agiliza o carregamento da página e usa menos largura de banda.
O carregamento lento é extremamente útil quando você tem algo como “20 carros mais vendidos de todos os tempos” como seu post no blog em que precisa fazer upload de várias fotos de modelos de carros.
Para começar, instale um dos plugins de carregamento lento para WordPress.
7. Dê a cada imagem um nome de arquivo descritivo

Qual nome do arquivo indica o que é uma imagem: “IMG00045.jpg” ou “2017-honda-civic”? Definitivamente, é o segundo. E é isso que ajuda seu site a ter uma melhor classificação no Google.
Os mecanismos de pesquisa rastreiam os nomes dos arquivos de imagem. É por isso que um nome de arquivo de imagem descritivo e rico em palavras-chave é essencial para a otimização da imagem.
Inclua palavras-chave relevantes para o seu site ou postagem de blog, com a palavra-chave principal colocada idealmente no início do nome do arquivo.
8. Adicione tags alt às imagens
Se você costuma deixar o campo “Texto alternativo” em branco ao fazer upload de uma imagem no WordPress, está perdendo a oportunidade de agregar valor de SEO ao seu site e aumentar sua classificação nos mecanismos de pesquisa.
Um texto alternativo, também chamado de texto alternativo ou tag alt, é uma breve descrição que o visitante vê quando a imagem não pode ser carregada na página. Ele fornece contexto para o que o visitante está olhando.
As tags Alt também descrevem imagens para os mecanismos de pesquisa, que não conseguem ler os pixels da imagem. Em vez disso, eles leem o texto alternativo.
Aqui estão algumas dicas úteis a serem lembradas ao criar um texto alternativo da imagem do WordPress:
- Seja o mais descritivo possível.
- Mantenha-os curtos e claros.
- Inclua palavras-chave relevantes onde elas se encaixam.
- Se possível, use uma palavra-chave de cauda longa.
- Evite o uso excessivo de palavras-chave. Você não deseja otimizar demais as imagens para SEO.
9. Legenda suas imagens
Adicionar legendas às imagens exige tempo e esforço extras, mas vale a pena em termos de SEO e UX. As legendas são lidas 300% mais que o corpo do conteúdo, de acordo com Kissmetrics. Eles estão entre as primeiras coisas que os leitores digitalizam em um artigo, além dos títulos e imagens.
Assim, as legendas ajudam a envolver seus visitantes, fazendo-os entender e apreciar melhor seu conteúdo.
Você não precisa criar legendas para todas as imagens, pois algumas podem ser independentes sem uma linha de texto suplementar. As legendas são úteis apenas quando você precisa fornecer aos leitores mais contexto sobre determinadas imagens.
Além disso, considere se você precisa usar uma determinada imagem para SEO. Caso contrário, você pode simplesmente deixá-lo sem legenda.
10. Otimize imagens para compartilhamento social
Não se esqueça das mídias sociais ao otimizar imagens no WordPress. Quando você (ou um visitante) compartilha sua publicação no Facebook, por exemplo, sua imagem em destaque é exibida junto com o título e a meta descrição. A imagem em destaque deve renderizar corretamente nas mídias sociais para atrair as pessoas a conferir sua postagem.
Caso contrário, o Facebook pegará uma imagem incorreta e a exibirá junto com o seu conteúdo. A imagem também pode ser cortada devido ao tamanho errado da imagem. Para evitar esses boo-boos de mídia social, use estes tamanhos de imagem recomendados para diferentes redes sociais:
- Facebook: 1200 x 628px
- Twitter: 1024 x 512px
- Google+: 800 x 1200 px
Você também pode usar um plugin do Yoast SEO para otimizar suas imagens para mídias sociais no WordPress. Ele permite que você ajuste suas configurações sociais, de modo que o conteúdo e a imagem sejam exibidos corretamente em diferentes canais de mídia social.
11. Imagens com tamanho adequado no editor
Ao incluir imagens no seu conteúdo no WordPress, a maioria das pessoas clica em “inserir para postar” sem selecionar o tamanho adequado. Isso faz com que as imagens tenham tamanhos irregulares que não correspondem à página.
Ter imagens muito grandes no site pode causar uma queda na classificação do Google PageSpeed. Para evitar isso, é recomendável clicar no botão “adicionar mídia” na parte superior do editor de conteúdo ao adicionar imagens. É preciso também incluir os detalhes da imagem religiosamente, conforme destacado abaixo.

12. Use o Sitemap da imagem
Certifique-se de que mecanismos de pesquisa como o Google vejam suas imagens quando elas rastrearem para o seu site. Como você vai fazer isso? Basta adicionar suas fotos ao seu sitemap.
Ao fazer isso, o Google recebe os metadados das imagens, o que aumenta sua probabilidade de aparecer nos resultados da pesquisa de imagens. Tudo o que você precisa fazer é adicionar detalhes relevantes, como tipo de imagem, assunto, legenda, título, localização geográfica e licença.
Para gerar seu sitemap de imagem, você pode usar o gerador de sitemap do Google ou o plugin SEO SEO by Yoast.
Aqui está uma amostra de entrada do mapa do site:

Você pode criar um sitemap separado para a lista de imagens ou adicioná-lo às existentes.
Conclusão
Para finalizar, lembre-se destas 10 dicas fáceis para otimizar suas imagens no WordPress:
- Use imagens relevantes para o seu conteúdo.
- Escolha o formato de imagem correto.
- Reduza o tamanho da imagem.
- Comprima imagens.
- Use uma CDN.
- Use carregamento lento.
- Dê a cada imagem um nome de arquivo descritivo.
- Adicione tags alt às imagens.
- Legenda suas imagens.
- Otimize imagens para compartilhamento social.
- Imagens com tamanho adequado.
- Use o mapa do site da imagem.
Faça deste guia do WordPress para otimização de imagens uma parte essencial dos seus esforços de otimização de sites.
Isso ajuda a garantir que suas imagens tenham o formato, o tamanho e as tags alt certos para um carregamento mais rápido do site e uma classificação mais alta de SEO, o que leva a melhores vendas e conversão.