Você provavelmente já ouviu a palavra taxonomia usada antes, provavelmente em relação a postagens do WordPress. Mas o que é uma taxonomia? E para que eles são usados no WordPress?
Neste post, vamos explicar o que é uma taxonomia e mostrar como criar uma taxonomia customizada para o seu próprio site.
Taxonomias são uma maneira realmente simples, mas útil de adicionar funcionalidade extra e personalização ao seu site.
O que é uma taxonomia?
Uma taxonomia é apenas uma palavra científica para dizer classificação. Taxonomias são usadas em biologia para separar animais de plantas, ou de certos tipos de animais uns dos outros.
Aqui está um exemplo simples:
- Vida
- Animais
- Cães
- Humanos
- Plantas
- Flores
- Girassóis
- Rosas
- Arvores
- Flores
O item Cães , por exemplo, está incluído em Animais, que está incluído em Vida. Portanto, qualquer item rotulado com Cães é membro dessas três “categorias” hierárquicas ao mesmo tempo.
Taxonomias no WordPress: categorias e tags
Taxonomias são amplamente utilizadas no WordPress, especificamente para Postagens.
No WordPress, existem dois sistemas de taxonomia integrados por padrão para uso com Postagens: Categorias e Tags .
Você provavelmente já usou os dois antes para organizar seu conteúdo.

Mas e se você quiser uma estrutura mais complexa para suas postagens? E se você quiser usar tipos de postagem personalizados e, em seguida, classificá-los com algo mais específico do que apenas categorias ou tags?
Por exemplo, você pode desejar ter um tipo de postagem personalizado denominado Receita e classificá-lo por Ingrediente.
Ou você pode querer dividir suas postagens em áreas separadas no back-end de seu site WordPress para facilitar o gerenciamento de seu conteúdo.
É aí que entram as taxonomias personalizadas. Com uma taxonomia personalizada, você pode criar estruturas complexas que dividem seu conteúdo em diferentes seções. Eles também podem ser organizados hierarquicamente, como nossa taxonomia Life acima.
Taxonomias personalizadas também podem facilitar a vida de seus clientes. Você pode criar tipos de postagem personalizados e taxonomias para eles, que são exibidos na barra lateral do WordPress.
Plano vs. hierárquico
Ao criar uma taxonomia, você pode torná-los planos ou hierárquicos. Qual é a diferença? É simples: uma taxonomia plana possui apenas um nível, enquanto uma hierárquica possui vários níveis.
No WordPress, as tags são planas, enquanto as categorias são hierárquicas. Em outras palavras, você pode aninhar categorias umas dentro das outras, enquanto as tags estão todas no mesmo nível.
Taxonomia plana
Em uma taxonomia plana, tudo está no mesmo nível.
- Bananas
- Limões
- Abacaxis
Taxonomia Hierárquica
Em uma taxonomia hierárquica, os níveis podem ter níveis pai ou filho.
- Frutas
- Frutas amarelas
- Bananas
- Bananas Cavendish
- Pisang Raja Bananas
- Limões
- Abacaxis
- Pimentões amarelos
- Bananas
- Frutas amarelas
Quem usa taxonomias?
Variety.com é um ótimo exemplo. Uma vez que cobrem uma variedade de tópicos diferentes, é natural para eles categorizá-los em diferentes seções, como FILME, TV, MÚSICA e EVENTOS.
As taxonomias são usadas por uma ampla variedade de sites, especialmente aqueles com uma variedade de tópicos de conteúdo diferentes.

Ao organizar seu site em taxonomias separadas, eles podem facilitar o gerenciamento das centenas de diferentes postagens, vídeos, imagens e outros conteúdos que postam todas as semanas.
Como criar uma taxonomia personalizada no WordPress
Agora que você sabe o que é uma taxonomia e por que deve usá-la, vamos examiná-la!
Existem duas maneiras de adicionar uma taxonomia:
- Com um plugin
- Manualmente com código
Método 1: com um plugin

A maneira mais fácil de adicionar uma taxonomia customizada ao seu site é usando um plugin.
Existem muitos disponíveis, mas os dois mais populares são a IU do tipo de postagem personalizada e os pods. Por ser menos complexo e fácil de usar, usaremos pods para este tutorial.
Vamos ver como usá-lo!
Para este exemplo, vamos imaginar que você está criando um site que apresenta receitas. Primeiro, faremos um tipo de postagem personalizado chamado Receitas.
Em seguida, criaremos uma taxonomia personalizada para organizar diferentes aspectos de cada receita, como Ingredientes, Alergias, Vegetariano / Não Vegetariano e coisas semelhantes.
Etapa 1: Baixe e instale o plug-in
Primeiro, baixe, instale e ative o plugin do repositório do WordPress.
Etapa 2: Criar um novo tipo de postagem personalizado
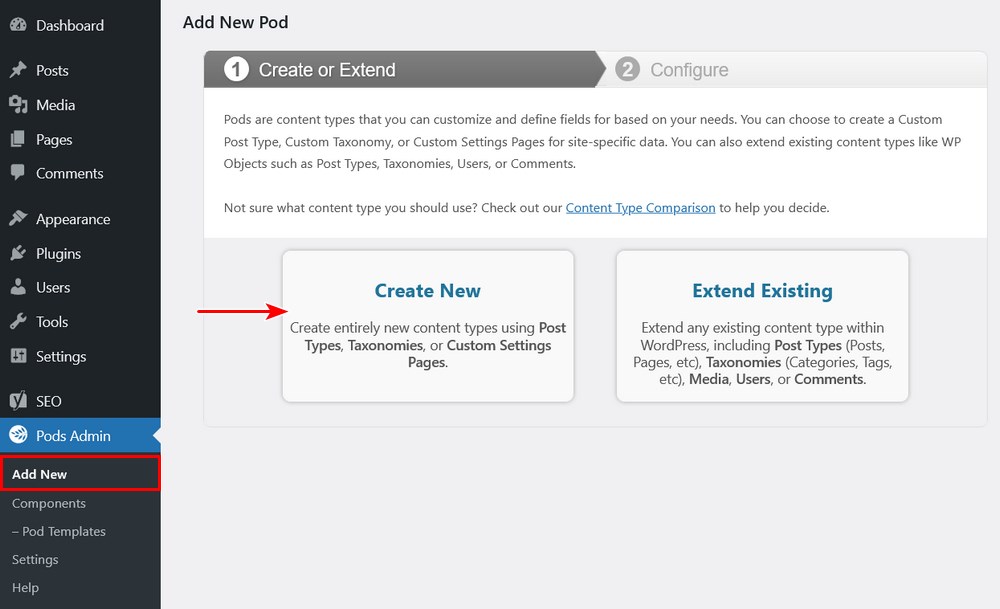
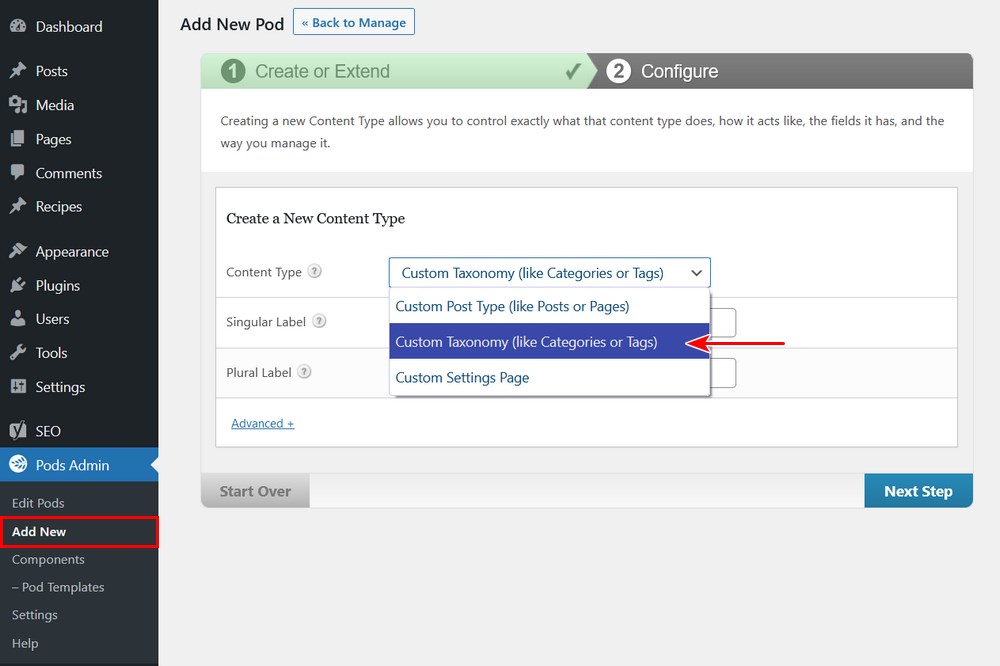
Para nosso exemplo, primeiro precisamos criar um novo tipo de postagem personalizado . Acesse Pods Admin> Add New na barra lateral do WordPress.

Agora você verá duas opções: Criar novo e estender existente. Clique em Criar novo.
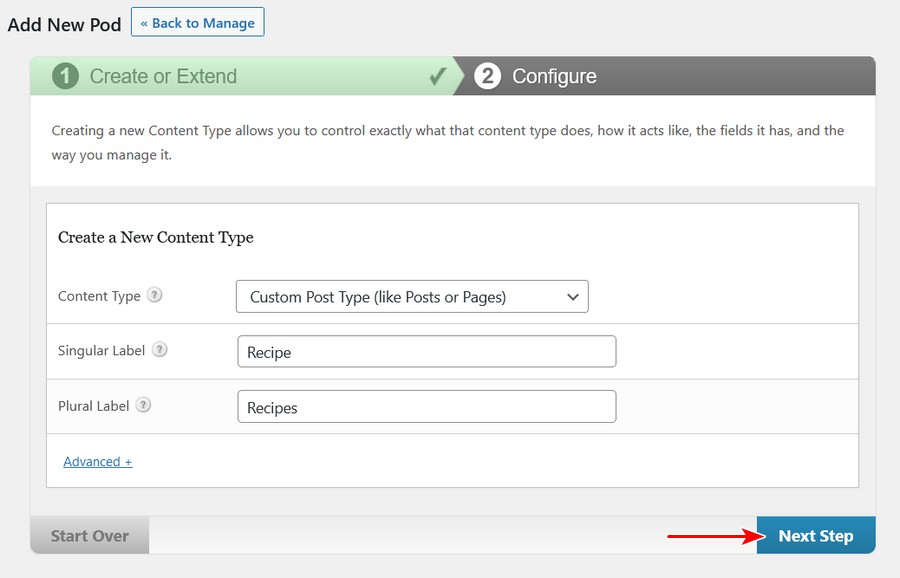
Agora você escolhe o que deseja criar. Primeiro, criaremos um tipo de postagem personalizada . Em Singular Label, digite Receita e em Plural Label , digite Receitas. Em seguida, clique em Próxima etapa.

Você verá uma mensagem de confirmação de que seu pod foi criado com sucesso. Agora precisamos criar uma nova taxonomia. Volte para Pods> Adicionar novo.
Clique em Criar novo novamente. Desta vez, selecione Custom Taxonomy em Content Type. Abaixo, digite Ingrediente e Ingredientes . Em seguida, clique em Próxima etapa.

Como uma etapa final, precisamos vincular o tipo de postagem personalizada à taxonomia.
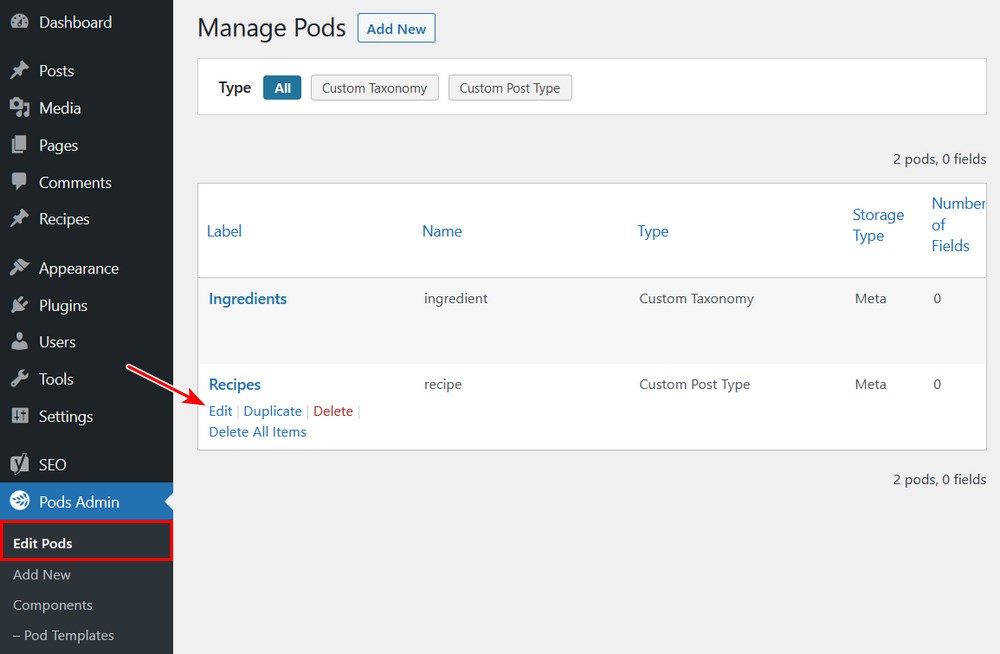
Volte para a página Editar pods e clique em Editar em seu tipo de postagem personalizada (receitas em nosso exemplo).

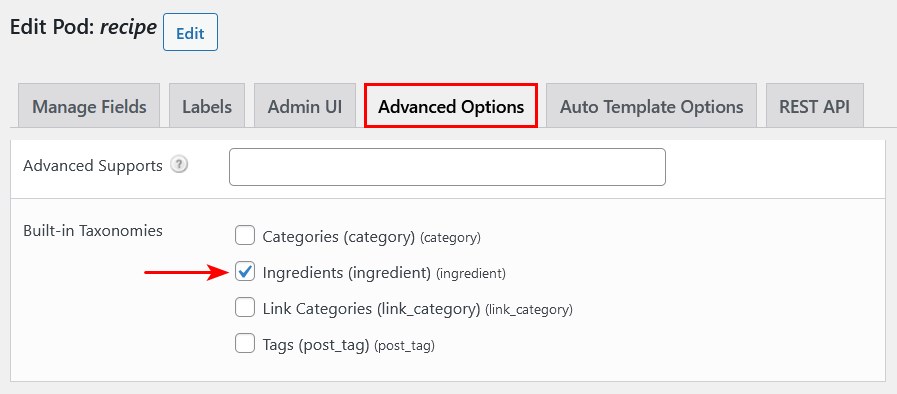
Agora vá para a guia Opções avançadas .

Role para baixo até Taxonomias integradas e marque a caixa ao lado da taxonomia recém-criada. Em nosso exemplo, é Ingredientes.
Agora vamos testar! Se você olhar na barra lateral, verá um novo item: seu tipo de postagem personalizado com a taxonomia personalizada ( Ingredientes ) abaixo dele. Muito legal!

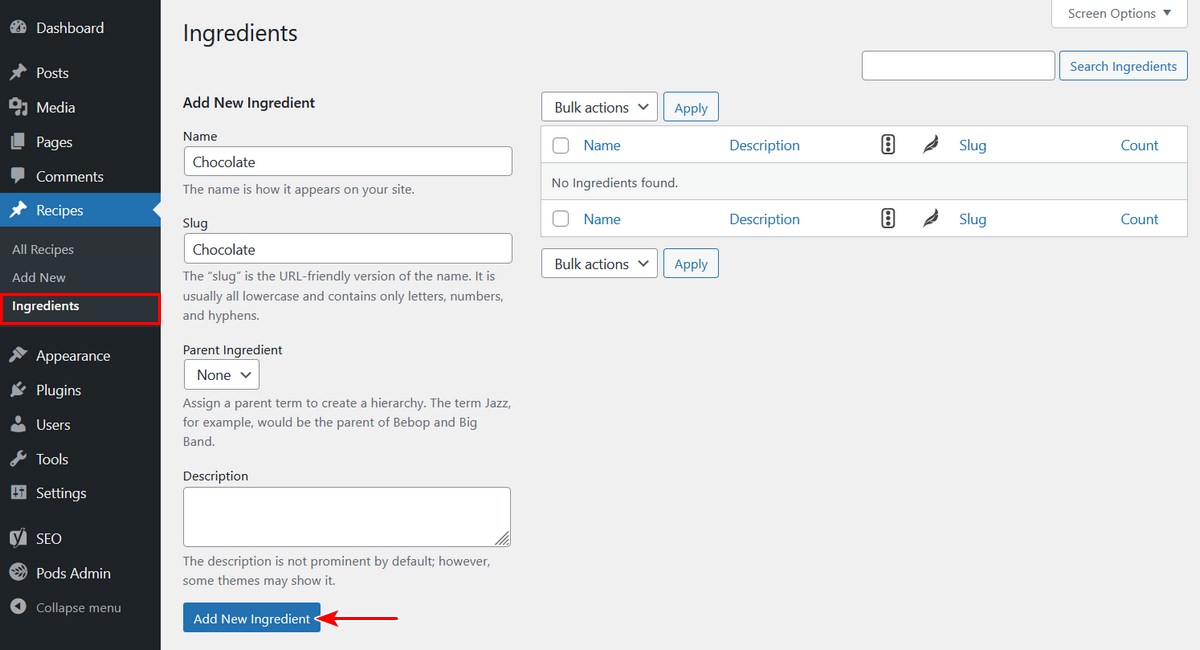
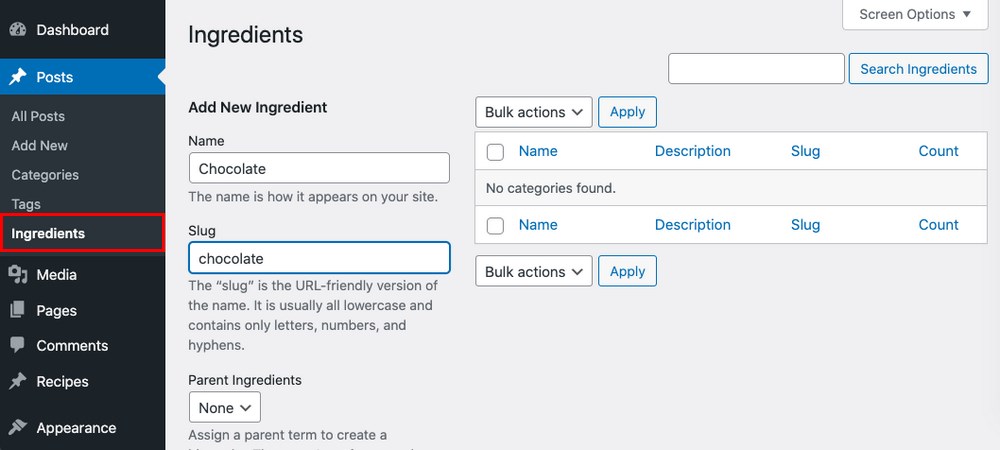
Clique em Ingredientes para ver uma lista deles. No momento, não temos nenhum. Vamos adicionar um. No lado esquerdo, preencha o formulário e crie um novo ingrediente. Para nosso exemplo, vamos usar Chocolate.
No lado direito, Chocolate será exibido agora. Bem fácil!
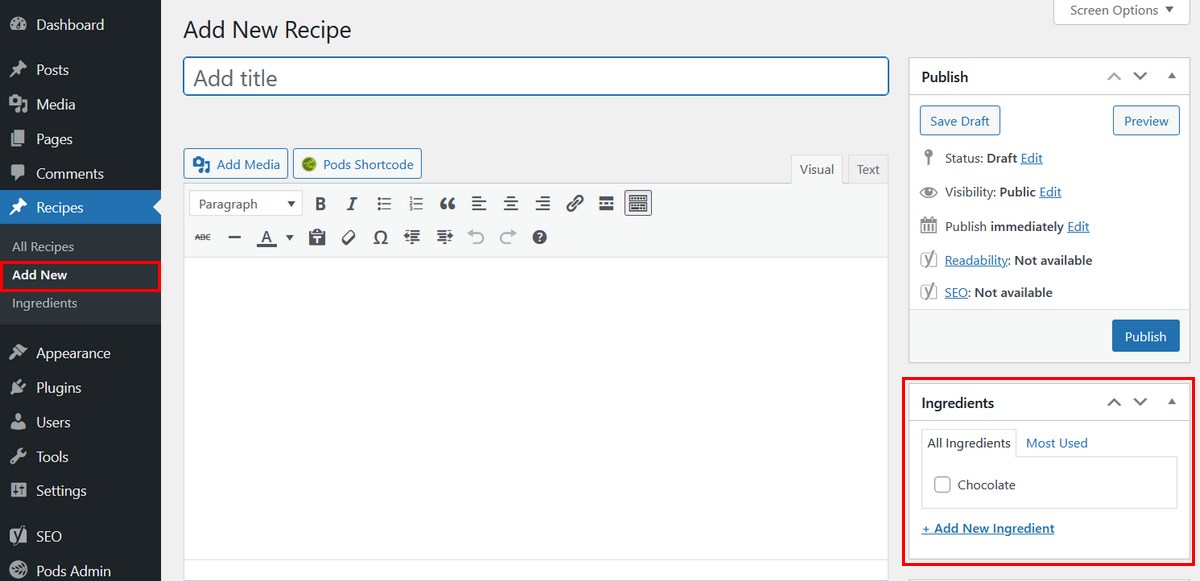
Agora vamos criar um novo post em Receitas. Clique em Adicionar novo.

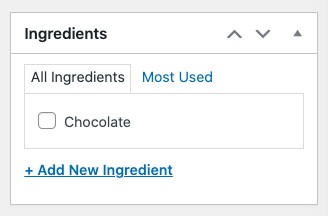
No lado direito, você verá Ingredientes listados, com Chocolate como uma opção. Observe que normalmente é aqui que você adiciona categorias às suas postagens.
E é isso! Para adicionar mais itens à sua taxonomia, você pode fazer isso manualmente por meio do painel Ingredientes ou diretamente na postagem.
Método 2: manualmente
Se você é um desenvolvedor ou não deseja usar um plug-in de terceiros, também pode adicionar taxonomias personalizadas manualmente.
No exemplo abaixo, mostraremos como adicionar uma nova taxonomia aos seus posts regulares do WordPress.
Primeiro, crie um arquivo de texto em branco em seu computador usando um programa editor de texto. Cole o código a seguir nele, substituindo as variáveis pelas desejadas.
<?php
/*
* Plugin Name: Ingredients Taxonomy
* Description: A short example showing how to add a taxonomy called Ingredients.
* Version: 1.0
* Author: wpastra.com
* Author URI: https://wpastra.com/
*/
function wporg_register_taxonomy_ingredients() {
$labels = array(
'name' => _x( 'Ingredients', 'taxonomy general name' ),
'singular_name' => _x( 'Ingredients', 'taxonomy singular name' ),
'search_items' => __( 'Search Ingredients' ),
'all_items' => __( 'All Ingredients' ),
'parent_item' => __( 'Parent Ingredients' ),
'parent_item_colon' => __( 'Parent Ingredient:' ),
'edit_item' => __( 'Edit Ingredient' ),
'update_item' => __( 'Update Ingredient' ),
'add_new_item' => __( 'Add New Ingredient' ),
'new_item_name' => __( 'New Ingredient Name' ),
'menu_name' => __( 'Ingredients' ),
);
$args = array(
'hierarchical' => true, // make it hierarchical (like categories)
'labels' => $labels,
'show_ui' => true,
'show_admin_column' => true,
'query_var' => true,
'rewrite' => [ 'slug' => 'ingredient' ],
);
register_taxonomy( 'ingredients', [ 'post' ], $args );
}
add_action( 'init', 'wporg_register_taxonomy_ingredients' );
?>Salve o arquivo como ingredientes.php. Em seguida, crie uma pasta, dê um nome a ela e coloque o arquivo de texto nessa pasta.
Compacte a pasta em um arquivo zip.

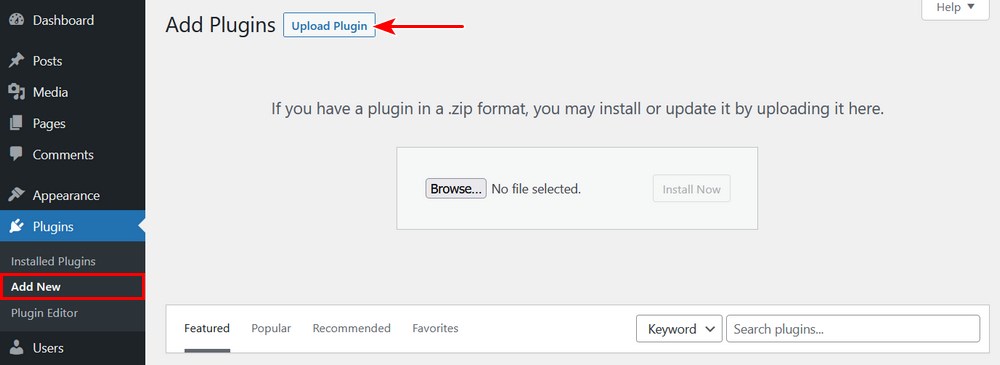
Agora, vá para o seu site WordPress. Navegue até Plugins> Adicionar Novo em sua barra lateral.

Clique em Carregar plug – in e selecione seu arquivo zip. Em seguida, ative-o.
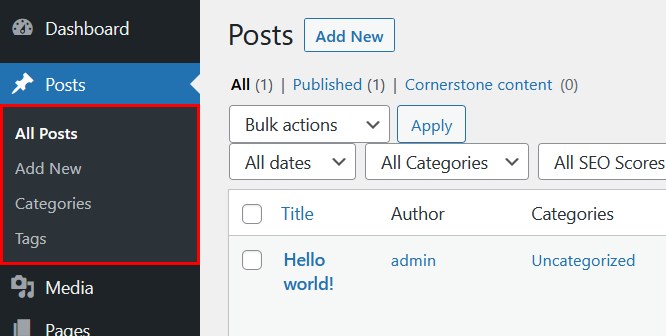
Agora você verá que Posts tem um novo item de submenu: Ingredientes. Clique nisso.
Aqui você pode adicionar novos itens à taxonomia de Ingredientes. Por exemplo, vamos adicionar Chocolate.

Se agora formos editar uma postagem, você verá a taxonomia dos ingredientes na barra lateral, abaixo das categorias.

Bom trabalho! Isso cobre tudo.
Observe que você também pode simplesmente adicionar este código ao seu tema, em vez de um plugin. No entanto, quaisquer alterações em um tema regular serão substituídas quando ele for atualizado. Portanto, recomendamos a criação de um tema filho.
Leia mais sobre taxonomias na página de documentação oficial do WordPress .
Você também pode criar um tipo de postagem personalizado, como fizemos no primeiro exemplo. Saiba mais sobre isso aqui na documentação do WordPress.
Como exibir taxonomias em seu site
Agora que você criou uma taxonomia, pode querer exibi-la em seu site. Existem algumas opções diferentes:
- Em um menu
- Em um widget
- Qualquer lugar com um shortcode
Em um Menu
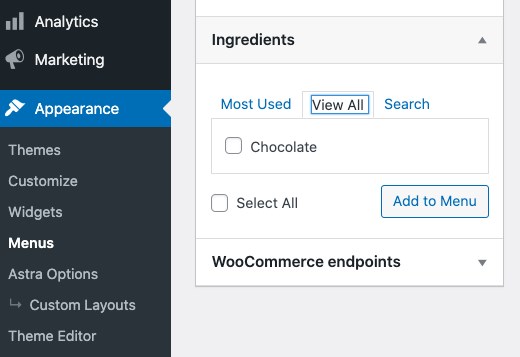
Para adicionar sua taxonomia a um menu, simplesmente vá para a guia Aparência> Menus na barra lateral. Você verá a taxonomia listada ao lado de outros itens.

Em um widget
Quer colocar sua taxonomia em um widget? A maneira mais fácil é usar um pequeno plugin chamado List Custom Taxonomy Widget. Com ele, você pode adicionar rapidamente qualquer taxonomia a um widget.

Com um shortcode
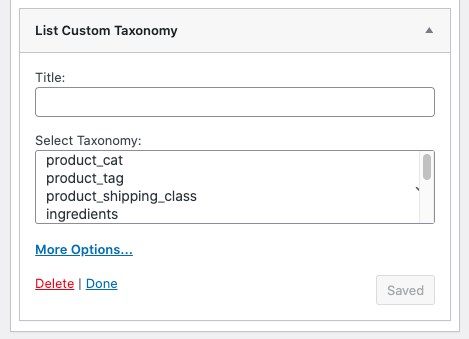
Finalmente, você pode adicionar suas taxonomias em qualquer lugar usando um código de acesso. A Lista de taxonomia do plugin torna-a muito simples.

Depois de instalar e ativar o plug-in, adicione uma taxonomia usando o formato de shortcode na imagem acima.
WooCommerce e taxonomias
Finalmente, vamos falar sobre taxonomias e WooCommerce . Criar uma taxonomia para seus produtos WooCommerce pode ajudar os clientes a filtrar ainda mais os produtos para encontrar exatamente o que precisam. Por exemplo, você pode adicionar uma taxonomia de cores para organizar todos os seus produtos por cor.
Por padrão, WooCommerce cria vários tipos de post e taxonomias. Especificamente, ele cria 4 tipos de postagem:
- Produto ( produto)
- Pedido de loja ( shop_order)
- Cupom de compra (shop_coupon)
- Loja webhook (shop_webhook)
… e 6 taxonomias:
- No tipo de postagem personalizada do produto :
- Categorias de produtos: ( product_cat)
- Tags do produto: (product_tag)
- Variação do produto: (product_variation)
- Visibilidade do produto: (product_visibility)
- No tipo de postagem personalizada do pedido da loja :
- Status do pedido: (shop_order_status)
- Reembolsos de pedidos: (shop_order_refund)
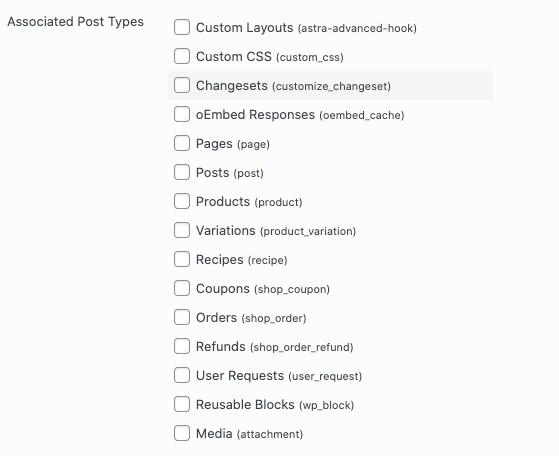
Para criar uma nova taxonomia personalizada para WooCommerce, basta seguir as etapas acima . Depois de criar a taxonomia, vá para a guia Avançado e role para baixo até Tipos de Postes Associados. Lá, você verá as taxonomias associadas ao WooCommerce listadas.

Selecione um e vá para a página respectiva do item. Por exemplo, se você o vinculou a shop_coupon , vá para Marketing> Cupons na barra lateral do WordPress e crie um novo cupom .
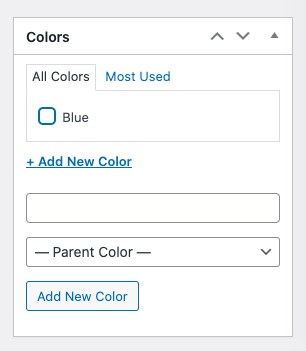
Agora você verá a nova taxonomia listada no lado direito da página:

Conclusão
Agora você é um especialista em taxonomia! Nesta postagem, você aprendeu o que é uma taxonomia, por que você deve usá-la e como configurá-la.
Por fim, mostramos como exibi-los em seu site WordPress por meio de um menu, widget ou código de acesso. Embora as taxonomias sejam frequentemente usadas para o back-end do seu site, elas também são muito úteis para exibição no front-end.
Você usa taxonomias em seu site? Pelo que? Eles melhoram sua produtividade? Deixe-nos saber nos comentários!