Deseja adicionar uma barra de alerta ao seu site WordPress?
Uma barra de alerta ou barra de notificação é uma ótima maneira de informar aos visitantes sobre atualizações importantes, ofertas especiais, lançamento de novos produtos etc.
Neste artigo, mostraremos como criar uma barra de alerta no WordPress com duas soluções fáceis.
Por que criar uma barra de alerta no WordPress?
Uma barra de alerta é uma ótima maneira de informar seus visitantes sobre qualquer coisa importante. Pode ser um evento de vendas em andamento, atualização sobre o horário de funcionamento ou alterações nos seus serviços.
Você também pode usar uma barra de alerta para informar aos visitantes sobre uma oferta especial, como uma compra e uma oferta grátis. Essa é uma ótima opção se você administra uma loja online.
Usar uma barra de alerta é melhor do que apenas colocar um anúncio na sua página inicial. Sua barra de alerta pode aparecer com destaque na parte superior de todas as páginas do site inteiro.
É fácil criar uma barra de alerta no WordPress. Abordaremos os 2 melhores plugins de barra de notificação e um método manual usando código HTML e CSS.
Método 1: Criando uma barra de alerta usando o OptinMonster
OptinMonster é o melhor software de otimização de conversões do mercado. Ele ajuda a converter mais visitantes do site em assinantes e clientes.
Ele vem com lindos pop-ups de mesa de luz, tapetes de boas-vindas, cronômetros de contagem regressiva e outras sobreposições dinâmicas que ajudam a aumentar os assinantes e as vendas do seu site.
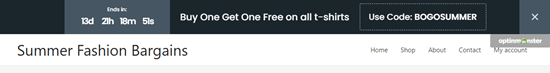
Você também pode usar o OptinMonster para criar uma barra de alerta para o seu site. Aqui está o que vamos criar:

Existem muitos modelos pré-criados no OptinMonster. Isso facilita muito a criação de uma barra de alerta com ótima aparência em minutos.
Primeiro, você precisa visitar o Site da OptinMonster e inscreva-se em uma conta.
Em seguida, você precisa instalar e ativar o OptinMonster WordPress plugar.
Este plug-in conecta seu site WordPress ao aplicativo OptinMonster.
Após a ativação, você precisa digitar sua chave de licença. Você pode encontrar isso na área da sua conta no Site da OptinMonster.
No painel do WordPress, clique no menu OptinMonster. Você precisa clicar no botão “Conectar sua conta”. Basta seguir as instruções na tela para conectar seu site WordPress à sua conta OptinMonster.
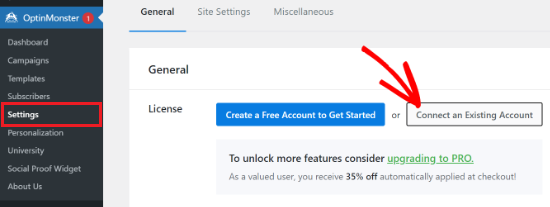
Após a ativação, agora você precisará conectar sua conta. Para começar, simplesmente acesse OptinMonster »Configurações no painel do WordPress.
Em seguida, vá em frente e clique no botão ‘Conectar uma conta existente’.

Agora você verá uma janela pop-up solicitando que insira seu endereço de e-mail. Basta selecionar seu endereço de e-mail e clicar no botão ‘Conectar ao WordPress’.

Agora você pode seguir as instruções na tela para conectar sua conta OptinMonster.
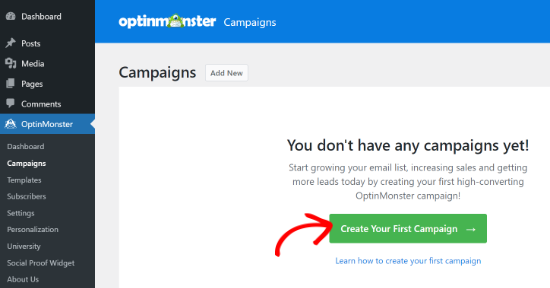
Depois de conectar o OptinMonster, simplesmente vá para OptinMonster »Campanhas em seu painel do WordPress. Vá em frente e clique no botão ‘Criar sua primeira campanha’.

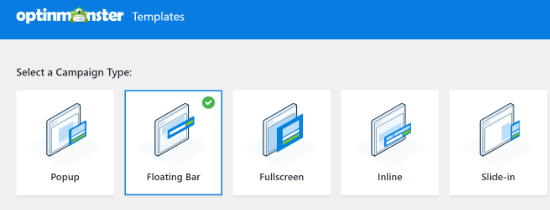
A partir daqui, você precisa selecionar a ‘Barra flutuante’ como seu tipo de campanha para criar uma barra de alerta.

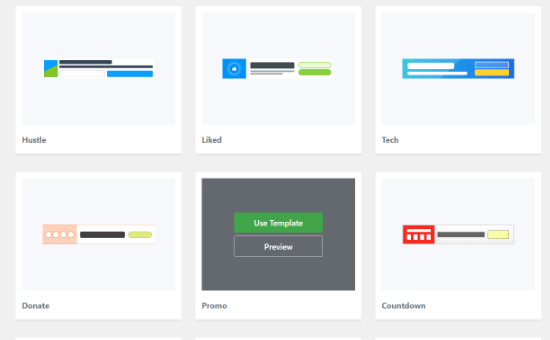
A seguir, você verá uma variedade de modelos de campanha. Basta escolher um modelo que deseja usar. Você só precisa passar o mouse sobre ele e clicar no botão ‘Usar modelo’ para selecioná-lo.
Vamos usar o modelo ‘Promo’ para nossa barra de alerta.

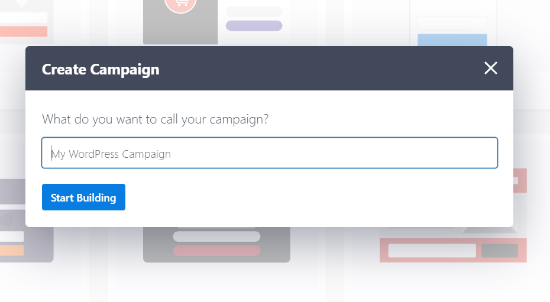
Em seguida, você será solicitado a dar um nome ao seu modelo. Depois de nomear sua campanha, clique no botão ‘Começar a construir’.

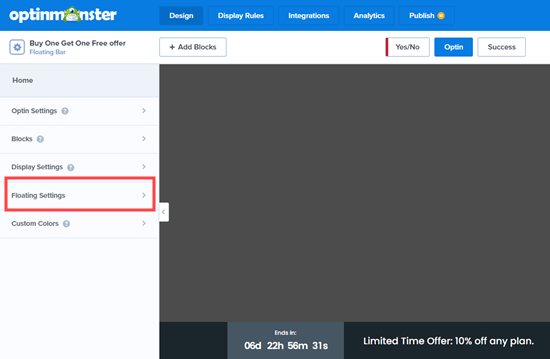
Agora, você verá o editor de campanha. É aqui que você pode criar sua campanha.
Você verá que a barra de alerta aparece na parte inferior da tela por padrão. Para movê-lo para o topo da tela, clique em ‘Configurações flutuantes’ no lado esquerdo.

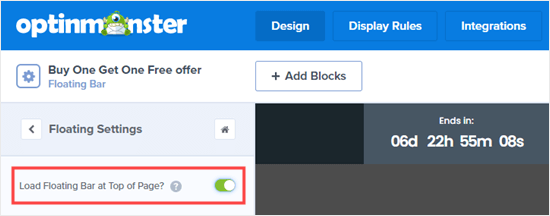
Em seguida, basta clicar no controle deslizante para mover a barra flutuante para o topo da página.

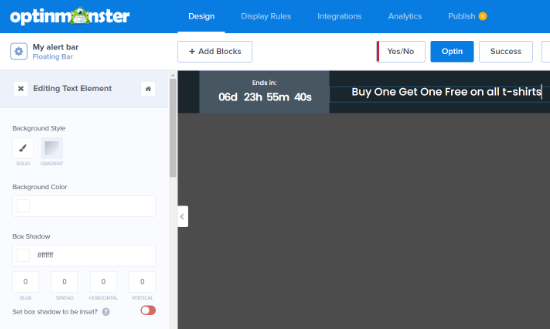
Para alterar o texto na barra flutuante, basta clicar na área que deseja alterar e digitar o texto que desejar.

Você também pode alterar a fonte, o tamanho e a cor do texto e muito mais.
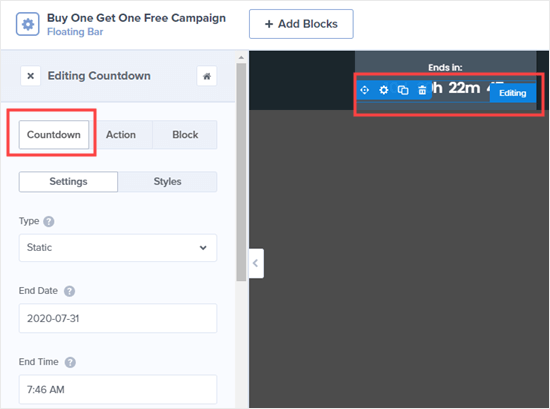
Para alterar o cronômetro de contagem regressiva, simplesmente selecione o cronômetro no modelo e clique na guia Contagem regressiva no menu à esquerda. Em seguida, vá em frente e insira a data e hora de término desejadas.

Você também pode definir o cronômetro para agir como uma contagem regressiva perene em vez de uma contagem regressiva estática, se preferir. Uma contagem regressiva perene é definida separadamente para cada visitante de seu site.
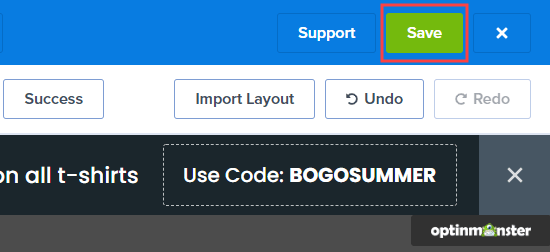
Vá em frente e faça quantas alterações desejar em sua barra de alerta. Quando estiver satisfeito com isso, não se esqueça de clicar no botão Salvar na parte superior da tela.

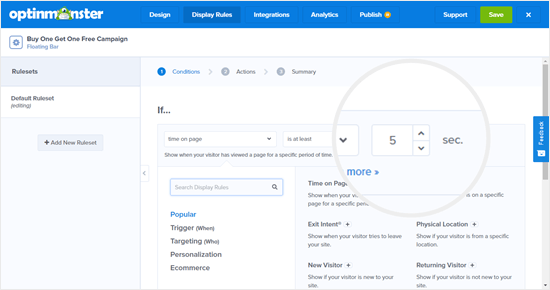
Em seguida, você precisa ir para a guia ‘Regras de exibição’ para selecionar quando e onde sua barra de alerta será exibida em seu site. A regra padrão é que sua barra de alerta seja exibida depois que o visitante estiver na página por 5 segundos.
Vamos mudar isso para 0 segundos, para que a barra de alerta apareça instantaneamente. Para fazer isso, basta alterar a contagem regressiva ‘sec’ para 0.

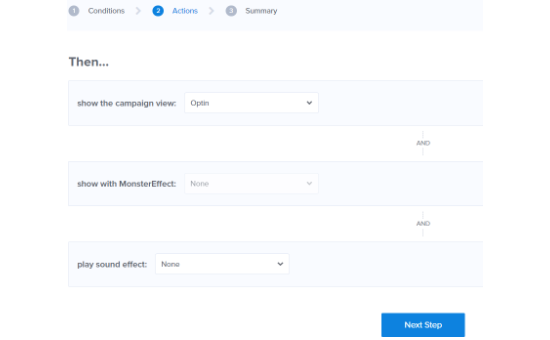
Em seguida, clique no botão ‘Próxima etapa’ para alterar as configurações de ação. Você pode deixar as configurações de ‘mostrar a visualização da campanha’ para Optin e selecionar se deseja reproduzir um efeito sonoro quando a barra de alerta aparecer.

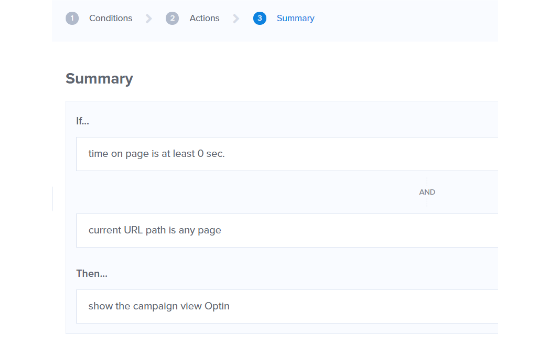
Depois de fazer as alterações, vá em frente e clique no botão ‘Próxima etapa’ mais uma vez e você verá um resumo.

Quando estiver satisfeito, basta clicar no botão ‘Salvar’ na parte superior da tela.
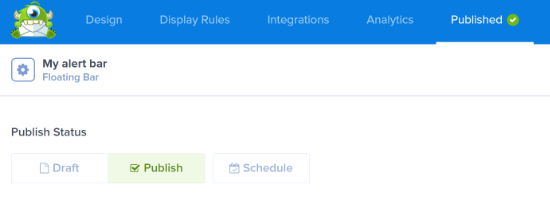
Depois disso, você pode ir para a guia Publicar na parte superior e alterar o Status de Publicação para ‘Publicar’.

A última etapa é ativar a campanha em seu próprio site.
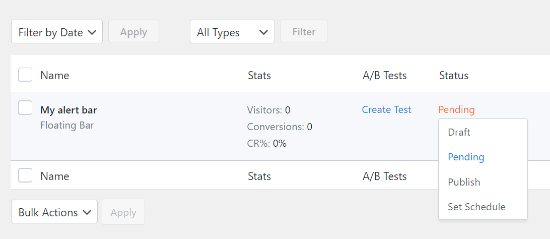
Para fazer isso, você pode fechar o editor de campanha e ir para OptinMonster »Campanhas . Você verá sua campanha listada aqui e seu status será Pendente.
Vá em frente e clique no status Pendente para alterá-lo para ‘Publicar’ no menu suspenso.

Agora, basta visitar qualquer página do seu site e você verá sua campanha em ação.

Método 2: criar manualmente uma barra de alerta usando HTML / CSS personalizado
E se você não quiser usar o OptinMonster? Neste método, mostraremos como criar uma barra de notificação usando código HTML e CSS .
Observação: não recomendamos esse método para iniciantes. Se você é novo no WordPress ou não se sente seguro para adicionar código ao seu site, sugerimos usar o método acima.
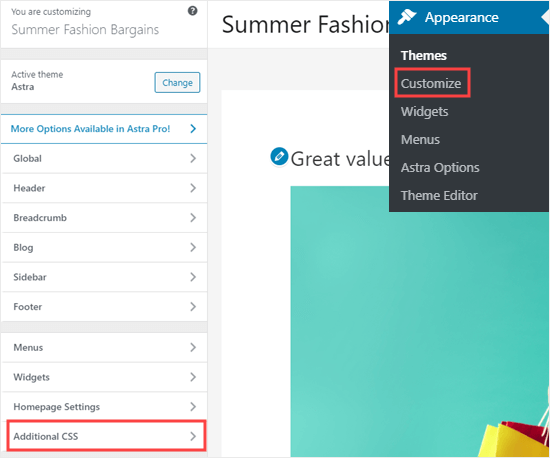
Primeiro, você precisará copiar e colar algum código CSS personalizado para a barra de alerta. Basta ir para a página Appearance »Customizer em seu painel e clicar na guia ‘CSS Adicional’ na parte inferior.

Agora, copie e cole este código CSS nessa caixa:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
.alertbar { background-color: #ff0000; color: #FFFFFF; display: block; line-height: 45px; height: 50px; position: relative; text-align: center; text-decoration: none; top: 0px; width: 100%; z-index: 100;} |
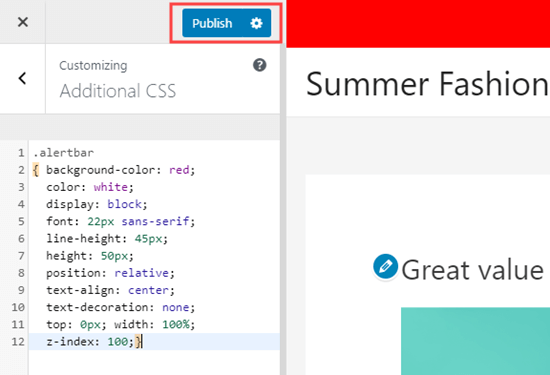
Depois de copiar o código, ele deve ter a seguinte aparência. Basta clicar no botão Publicar na parte superior da página para salvar seu código CSS.

Em seguida, você precisa adicionar o código HTML para o texto da barra de alerta ao seu site.
A melhor maneira de fazer isso é instalar e ativar o plug-in gratuito Inserir cabeçalhos e rodapés .
Nota: Insert Headers and Footers é um dos próprios plug-ins do WPBeginner. Nós o criamos para tornar realmente fácil adicionar scripts, código HTML e muito mais às páginas do seu site.
Depois de ativar o plug-in, vá para Configurações »Inserir cabeçalhos e rodapés em seu administrador do WordPress. Basta copiar e colar a seguinte linha de código HTML na caixa ‘Scripts no corpo’:
|
1
|
<div class="alertbar">We are currently closed due to Covid-19.</div> |
Veja como esse código deve ser exibido na caixa ‘Scripts no corpo’ de Inserir cabeçalhos e rodapés:

Claro, você pode alterar o texto de alerta para qualquer outra coisa que desejar. Não se esqueça de clicar no botão ‘Salvar’ na parte inferior da página quando terminar.
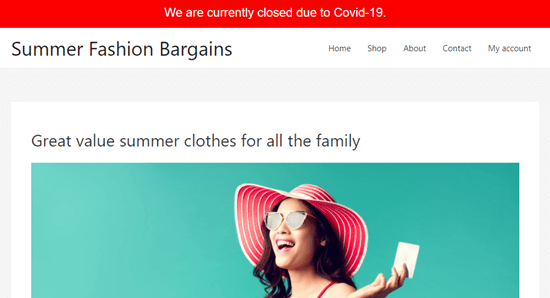
Agora, você pode visitar seu site para ver a barra de alerta. Deve aparecer no topo de cada página, assim:

Dica: em alguns temas do WordPress , sua barra de alerta pode se sobrepor ao seu menu. Você pode alterar a altura da barra para 40px ou 30px para evitar isso. Você também precisará reduzir a altura da linha de acordo para que seu texto permaneça centralizado verticalmente na barra.