Embora os formulários sejam a maneira mais básica e fácil de coletar dados e informações do usuário, eles podem parecer chatos ou entediantes.
Então, o que você pode fazer para evitar isso? Dividir formulários simples em partes tem mais benefícios do que se pode imaginar.
Por um lado, torna um formulário simples mais interessante e atraente para os usuários que os estão arquivando. Outro benefício é o engajamento dos usuários, que certamente afeta o site de maneira positiva.
Em vez de formas monótonas e longas, pode-se manter as coisas curtas e interessantes mergulhando-as em várias seções ou páginas, ou seja, uma forma de várias etapas.
E é exatamente disso que falaremos hoje! Criando um formulário de várias etapas no WordPress. Embora existam toneladas de plugins e seus complementos dedicados ao objetivo, o que usaremos hoje é Everest Forms por WPEverest.
O processo pode parecer assustador, mas graças a este incrível plug-in, são necessários apenas alguns cliques e você termina rapidamente.
Mas antes de começarmos o tutorial, aqui está uma breve introdução ao plugin Everest Forms e as principais razões pelas quais escolhemos usá-lo para nosso post hoje!
Everest Forms

Um plugin de formulário do WordPress, Everest Forms tornou a experiência de criação de formulários excelente para usuários do WordPress em todo o mundo.
Criado especialmente para atender às necessidades profissionais e pessoais dos negócios, qualquer coisa relacionada a formulários é possível com o Everest Forms.
Se você deseja criar formulários de contato, formulários de registro ou qualquer outra coisa para facilitar o processo de coleta de dados, este é o começo ideal.
Por quê? Bem, a interface do usuário incrivelmente amigável é um começo. É extremamente fácil de usar, personalizar e exibir formulários com apenas alguns cliques!
Outro destaque deste plugin são os incríveis complementos que ampliam ainda mais os recursos do construtor de formulários. De fato, também usaremos a ajuda do plug-in: Formulários de várias partes em nosso post de hoje. Agora, sem mais delongas, vamos começar!
Como este post é dedicado a especialistas e iniciantes, nós o guiaremos pelo processo passo a passo de criação de um formulário com várias etapas.
No entanto, se você deseja obter um. Para começar com o processo e já ter instalado e ativado o plug-in e o complemento, clique aqui para pular diretamente para o processo.
Instalando e ativando o complemento Everest Forms e Multi-Part Forms
Para iniciar o processo, instale e ative o plug-in Everest Forms. No entanto, para usar o recurso de várias partes, os usuários também precisam ativar a versão premium do plug-in.
Feito isso, você poderá instalar os complementos no seu site WordPress.

Instalar complementos também é um pedaço de bolo. Depois de inserir a chave de licença da versão premium, você pode instalar os complementos através da opção de complementos.
Navegue pelas Painel >>> Everest Forms >>> Complementos. Lá você pode ver todos os complementos disponíveis para o seu plano premium. Selecione a opção para Instalar complemento para formulários de várias partes.
Feito isso, basta clicar em ativar.
Criando um formulário de várias etapas no WordPress usando o Everest Forms
Agora que o plugin e o complemento estão prontos para serem usados, vamos direto ao processo de criação de um formulário de várias etapas.
Você pode ver que o menu recém-adicionado para Everest Forms no painel.
Quando você clica no menu, o submenu oferece a opção de Todos os formulários, Adicionar novo, Entradas, Configurações, Status e Complementos.
Para facilitar o acesso, o Everest Forms permite que os usuários visualizem todos os formulários e os personalizem com facilidade. A opção Entradas fornece acesso a todas as entradas nos formulários que os formulários coletaram no site.
As configurações permitem fazer alterações e alterar manualmente as configurações relacionadas aos formulários e às opções de layout.
Você também pode visualizar o status de atualização do plug-in através da Opção de Status. A opção Final Complementos é onde você pode instalar diretamente todos os complementos premium.

Você será redirecionado para a página de criação do formulário, onde poderá nomear o formulário e escolher um modelo pré-criado que poderá usar.
No entanto, como este é um tutorial passo a passo para criar um formulário com várias etapas, vamos começar de uma página em branco.

No lado esquerdo, existem todos os campos disponíveis que você pode adicionar nos formulários. O processo é bastante simples, pois apresenta o construtor de páginas de arrastar e soltar fácil de usar.
Para criar a primeira página do formulário, queremos adicionar apenas os campos de contato. Então nós arrastamos os campos para Nome, Sobrenome, E-mail, Número e também um campo de Múltipla escolha para a idade.
Editar os detalhes do campo também é bastante fácil. Basta clicar no campo, alterar os rótulos, opções e outras configurações avançadas, se necessário. E é isso!

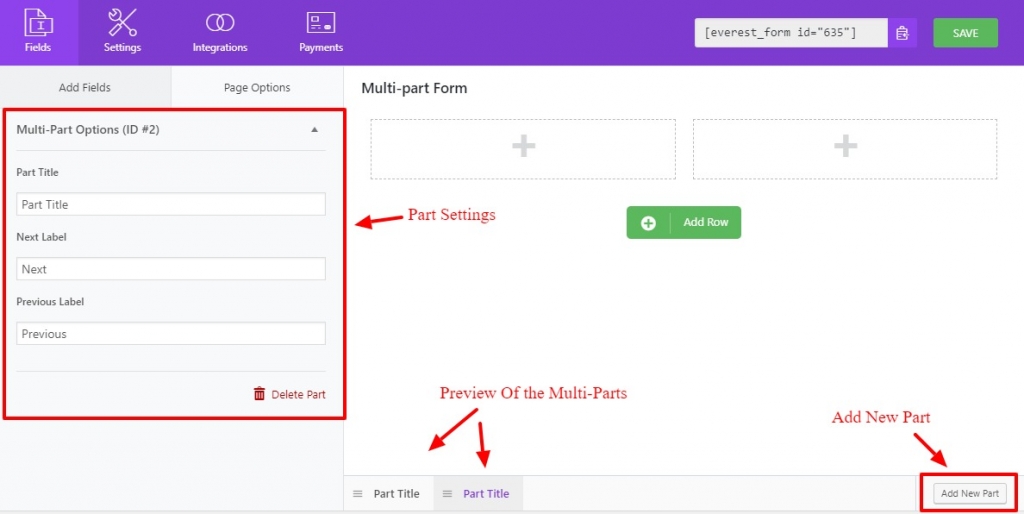
Agora, para criar um formulário de várias etapas no WordPress, você pode ver a opção de Adicionar nova peça abaixo do formulário que você acabou de criar.
Se você clicar lá, ele será redirecionado para a próxima página em branco, onde você poderá adicionar os campos novamente. No llado esquerdo, as opções para editar o título da peça e os rótulos também estão incluídas.
Vamos mudar o nome do título aqui como Informação adicional. Os rótulos para anterior e próximo são deixados como estão.

Portanto, como o formulário anterior que criamos era apenas para informações de contato, vamos adicionar campos adicionais para outros detalhes. Clique em Adicionar guias de campo e comece a criar mais uma vez.
Dos campos avançados, adicionamos Data, site / URL, endereço, país e também um local para os usuários digitarem sua senha.
Agora, cuidamos das informações de contato e de qualquer informação adicional que possamos precisar. Para a parte final do formulário de várias partes, criamos uma opção para adicionar suas informações de pagamento.
Para integrar a forma de pagamento, você também pode conferir o complemento premium Padrão do PayPal.
Editando as configurações do formulário WordPress de várias etapas
Agora que criamos o formulário e adicionamos todos os campos necessários, vamos para as configurações. Na barra de navegação na parte superior, selecione Configurações.
Aqui, você pode personalizar e editar as configurações Gerais, para Emails e também para Formulários com várias partes. Clique em Formulários com várias partes para revelar as opções.

Como você pode ver aqui, você pode ativar ou desativar os formulários de várias partes clicando no botão de verificação aqui. Quando ativado, você pode alterar ainda mais a exibição padrão.
O Indicador de Progresso por padrão, é uma barra de progresso; no entanto, o menu suspenso também possui opções para Arrow Steps, Circle Bar ou use nenhuma das opções.
Outra opção de personalização é escolher o cor de progresso e também para selecionar o alinhamento. Como preferimos as configurações padrão, deixaremos como estão.
Salvando as alterações e exibindo o formulário de várias partes
Agora que criamos um formulário WordPress de várias páginas totalmente novo, agora podemos salvar as alterações.
O código de acesso que aparece na parte superior pode ser copiado e colado em qualquer página ou post.

Para esse fim, criaremos uma página totalmente nova e usaremos o Gutenberg Block Editor, simplesmente adicionando o formulário recém-criado de várias páginas do WordPress. Feito isso, agora podemos adicionar o nome da página e qualquer outro conteúdo adicional.
Simplesmente publique a postagem depois que tudo estiver de acordo com sua preferência. Visualize a postagem e você poderá ver seu formulário com várias partes.
Conclusão
Portanto, com este tutorial passo a passo, esperamos que agora você saiba como criar um formulário com várias etapas completo para o seu site WordPress. As formas do Everest tornaram o processo um pedaço de bolo.
O revolucionário campo de arrastar e formar com opções de personalização fáceis, o resultado final é absolutamente incrível. E se você não pensa assim, por que não experimentar e ver por si mesmo?
Este post é baseado inteiramente em nossa própria opinião e apoiado por milhares de clientes satisfeitos! No final de tudo, agradecemos o seu feedback. Conte-nos sua experiência com o plug-in Everest Forms e o que você acha dele na seção de comentários abaixo!