Deseja eliminar JavaScript e CSS de bloqueio de renderização no WordPress?
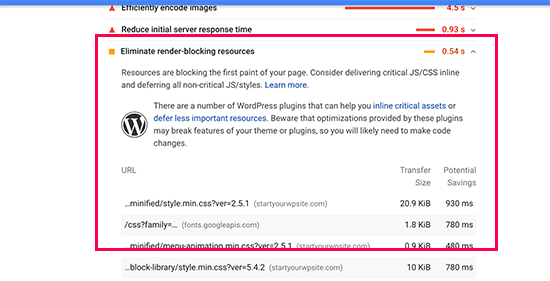
Se você testar seu site nos insights do Google PageSpeed, provavelmente verá uma sugestão para eliminar scripts e CSS de bloqueio de renderização. No entanto, ele não fornece detalhes sobre como fazer isso no seu site WordPress.
Neste artigo, mostraremos como corrigir facilmente JavaScript e CSS de bloqueio de renderização no WordPress para melhorar sua pontuação no Google PageSpeed.
O que são JavaScript e CSS de bloqueio de renderização?
JavaScript e CSS de bloqueio de renderização são arquivos que impedem que um site exiba uma página da web antes de carregá-los.
Todo site WordPress possui um tema e plugins que adicionam arquivos JavaScript e CSS ao front-end do seu site. Esses scripts podem aumentar o tempo de carregamento da página do seu site e também podem bloquear a renderização da página.

O navegador de um usuário precisará carregar esses scripts e CSS antes de carregar o restante do HTML na página. Isso significa que os usuários em uma conexão mais lenta terão que esperar mais alguns milissegundos para ver a página.
Esses scripts e folhas de estilo são chamados de JavaScript e CSS de bloqueio de renderização.
Os proprietários de sites que estão tentando atingir a pontuação de 100 no Google PageSpeed precisarão corrigir esse problema para atingir a pontuação perfeita.
O que é o Google PageSpeed Score?
Google PageSpeed Insights é uma ferramenta de teste de velocidade de sites criada pelo Google para ajudar os proprietários de sites a otimizar e testar seus sites. Essa ferramenta testa seu site em relação às diretrizes do Google quanto à velocidade e oferece sugestões para melhorar o tempo de carregamento da página do seu site.
Ele mostra uma pontuação com base no número de regras aprovadas pelo seu site. A maioria dos sites chega a 50-70. No entanto, alguns proprietários de sites se sentem compelidos a atingir 100 (o máximo que uma página pode atingir).
Você realmente precisa da pontuação “100” perfeita do Google PageSpeed?
O objetivo das informações do Google PageSpeed é fornecer diretrizes para melhorar a velocidade e o desempenho do seu site. Você não é obrigado a seguir essas regras estritamente.
Lembre-se de que a velocidade é apenas uma das muitas métricas de SEO de sites que ajudam o Google a determinar como classificar seu site. A razão pela qual a velocidade é tão importante é porque melhora a experiência do usuário em seu site.
Uma melhor experiência do usuário requer muito mais do que apenas velocidade. Você também precisa oferecer informações úteis, uma interface de usuário melhor e conteúdo atraente com texto, imagens e vídeos.
Seu objetivo deve ser criar um site rápido que ofereça uma ótima experiência ao usuário.
Recomendamos que você use as regras do Google Pagespeed como sugestões. Se você pode implementá-las facilmente sem prejudicar a experiência do usuário, isso é ótimo. Caso contrário, você deve se esforçar para fazer o máximo possível e não se preocupar com o resto.
Dito isso, vamos dar uma olhada no que você pode fazer para corrigir JavaScript e CSS de bloqueio de renderização no WordPress.
Abordaremos dois métodos para corrigir o JavaScript e CSS de bloqueio de renderização no WordPress. Você pode escolher o que funciona melhor para o seu site.
1. Corrija scripts de bloqueio de renderização e CSS com o WP Rocket
Para esse método, usaremos o plugin WP Rocket. É um excelente plugin de cache do WordPress e permite que você melhore rapidamente o desempenho do seu site sem nenhuma habilidade técnica ou configuração complicada.
Primeiro, você precisa instalar e ativar o plugin WP Rocket.
O WP Rocket funciona imediatamente e ativa o cache com as configurações ideais para o seu site.
Por padrão, ele não ativa as opções de otimização de JavaScript e CSS. Essas otimizações podem afetar potencialmente a aparência do seu site ou alguns recursos, e é por isso que o plugin permite ativar essas configurações opcionalmente.
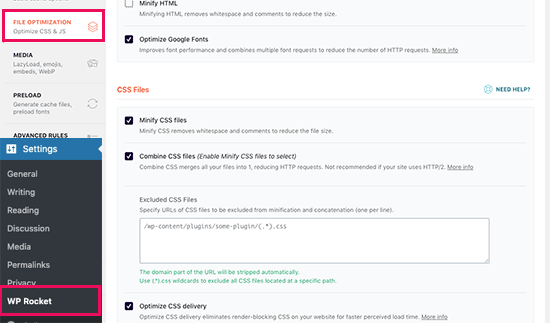
Para fazer isso, você precisa visitar Configurações »WP Rocket página e, em seguida, mude para a guia “Otimização de arquivo”. A partir daqui, role até a seção Arquivos CSS e marque as caixas próximas às opções Minimizar CSS, Combinar arquivos CSS e Otimizar entrega CSS.

Nota: O WP Rocket tentará minificar todos os seus arquivos CSS, combiná-los e carregar apenas o CSS necessário para a parte visível do seu site. Isso pode afetar a aparência do seu site, então você precisa testá-lo completamente em vários dispositivos e tamanhos de tela.
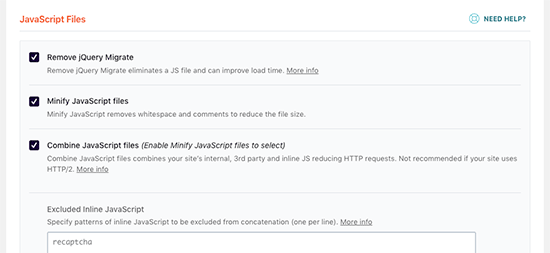
Em seguida, você precisa rolar para a seção Arquivos JavaScript. A partir daqui, você pode verificar todas as opções para obter o máximo aprimoramento de desempenho.

Você pode minificar e combinar arquivos JavaScript como fez para CSS.
Você também pode impedir o WordPress de carregar o arquivo jQuery Migrate. É um script que o WordPress carrega para fornecer compatibilidade com plugins e temas usando versões antigas do jQuery.
A maioria dos sites não precisa desse arquivo, mas você ainda deseja verificar seu site para garantir que a remoção não afete seu tema ou plugins.
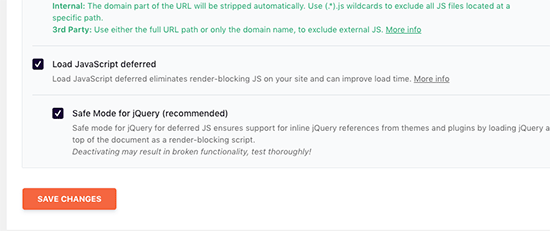
Em seguida, role para baixo um pouco mais e marque as caixas ao lado das opções “Carregar JavaScript adiado” e “Modo de segurança para jQuery”.

Essas opções atrasam o carregamento de JavaScripts não essenciais e o modo de segurança do jQuery permite carregar o jQuery para temas que possam usá-lo em linha. Você pode deixar essa opção desmarcada se tiver certeza de que seu tema não usa o jQuery embutido em nenhum lugar.
Não se esqueça de clicar no botão Salvar alterações para armazenar suas configurações.
Depois disso, você também pode limpar o cache no WP Rocket antes de testar seu site novamente com o Google Page Speed Insights.
Em nosso site de teste, conseguimos uma pontuação de 100% no computador e o problema de bloqueio de renderização foi resolvido nas pontuações para dispositivos móveis e computadores.

2. Corrija scripts de bloqueio de renderização e CSS com o plugin “Autoptimize”
Para esse método, usaremos um plugin separado, criado especificamente para melhorar a entrega dos arquivos CSS e JS do seu site. Embora este plugin faça o trabalho, ele não possui outros recursos poderosos que o WP Rocket possui.
A primeira coisa que você precisa fazer é instalar e ativar o plugin Autoptimize.
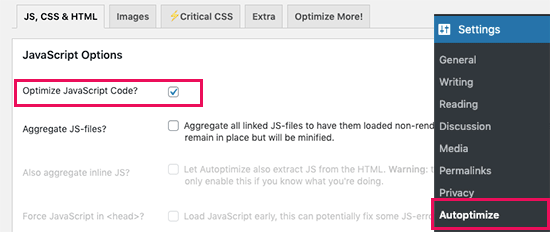
Após a ativação, você precisa acessar Configurações » Autoptimize para definir as configurações do plugin.
Primeiro, marque a caixa ao lado da opção “Otimizar código JavaScript” no bloco Opções de JavaScript. Verifique se a opção “Agregar arquivos JS” está desmarcada.

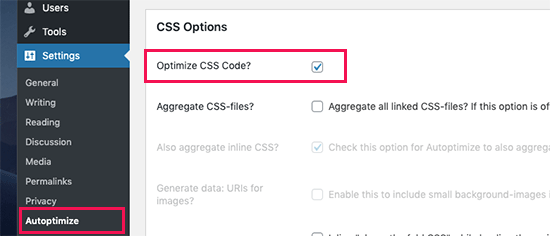
Em seguida, role para baixo até a caixa Opções de CSS e marque a opção “Otimizar código CSS”. Verifique se a opção “Agregar arquivos CSS” está desmarcada.

Agora você pode clicar no botão “Salvar alterações e cache vazio” para armazenar suas configurações.
Vá em frente e teste seu site com a ferramenta Page Speed Insights. Em nosso site de demonstração, conseguimos corrigir o problema de bloqueio de renderização com essas configurações básicas.

Se ainda houver scripts de bloqueio de renderização, você precisará voltar à página de configurações do plugin e revisar as opções nas opções JavaScript e CSS.
Por exemplo, você pode permitir que o plugin inclua JS embutido e remova scripts que são excluídos por padrão, como seal.js ou jquery.js.
Clique no botão “Salvar alterações e cache vazio” para salvar suas alterações e o cache vazio do plugin.
Quando terminar, vá em frente e verifique seu site novamente com a ferramenta Velocidade da página.
Como funciona?
A otimização automática agrega todo o JavaScript e CSS enfileirados. Depois disso, ele cria arquivos CSS e JavaScripts minificados e exibe cópias em cache no seu site como assíncronas ou adiadas.
Isso permite corrigir os problemas de scripts e estilos de bloqueio de renderização. No entanto, lembre-se de que isso também pode afetar o desempenho ou a aparência do seu site.
Solução de problemas
Dependendo de como os plugins e o tema do WordPress usam JavaScript e CSS, pode ser bastante desafiador corrigir completamente todos os problemas de JavaScript e CSS de bloqueio de renderização.
Embora as ferramentas acima possam ajudar, seus plugins podem precisar de certos scripts em um nível de prioridade diferente para funcionar corretamente. Nesse caso, as soluções acima podem interromper a funcionalidade desses plugins ou podem se comportar inesperadamente.
O Google ainda pode mostrar alguns problemas, como otimizar a entrega de CSS para o conteúdo acima da dobra. O WP Rocket permite corrigir isso adicionando manualmente o CSS crítico necessário para exibir a área de dobra acima do seu tema.
No entanto, pode ser bastante difícil descobrir qual código CSS você precisará exibir acima do conteúdo da dobra.
Esperamos que este artigo tenha ajudado você a aprender como corrigir JavaScript e CSS de bloqueio de renderização no WordPress.