Deseja criar um pop-up que apareça quando os visitantes clicarem em um link ou imagem no seu site?
Essa é uma maneira comprovada de aumentar sua lista de e-mails e é frequentemente usada por sites populares para oferecer um incentivo de participação.
Neste artigo, mostraremos como abrir um pop-up do WordPress ao clicar em um link ou imagem, passo a passo.
Não é tão complicado quanto você imagina para acionar um formulário pop-up do WordPress ao clicar. Neste artigo, mostraremos como.
O que é um formulário pop-up “ao clicar”?
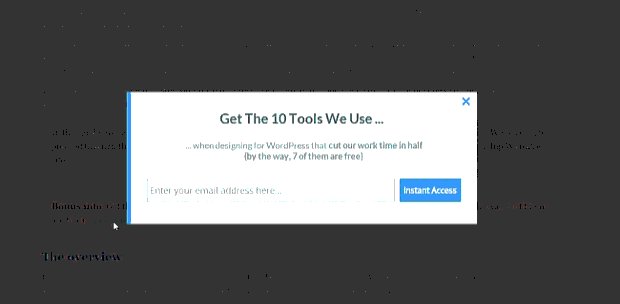
Os formulários pop-up On Click são pop-ups de caixa de luz que são abertos quando um usuário clica em um link, botão ou imagem no seu site.
Normalmente, os pop-ups aparecem nos sites quando um usuário chega ou quando está prestes a sair. Os formulários pop-up ao clicar são acionados pela interação do usuário.

Temos dois pop-ups com um clique em nosso site que usamos para aumentar nossa lista de emails: primeiro no ícone de email da barra lateral ao lado de todos os ícones sociais e o segundo abaixo de cada postagem para baixar nosso kit de ferramentas.
A maneira mais fácil de criar um pop-up ao clicar é usar um plug-in pop-up para o WordPress. Nós vamos usar OptinMonster para este tutorial.
Por que os formulários pop-up de cliques são tão eficazes?
O formulário pop-up ao clicar é eficaz porque usa o poderoso efeito Zeigarnik. Esse é um princípio psicológico que afirma que os usuários que iniciam uma ação têm maior probabilidade de finalizá-la.
Quando alguém clica em um link ou botão para acionar seu pop-up, ele já demonstrou interesse. Quando o pop-up do formulário aparecer, é mais provável que você o use.
Neste tutorial, usaremos um pop-up ao clicar para oferecer um ímã de chumbo.
No entanto, existem outras maneiras de usar pop-ups ao clicar no seu site. Por exemplo, você pode pedir aos usuários para reivindicar um código de cupom, saber mais sobre um produto, preencher pesquisas e muito mais.
Dito isso, vamos dar uma olhada em como criar um pop-up de caixa de luz com um clique para o seu site.
Instalando e ativando o OptinMonster
Primeiro, você precisa se inscrever para um OptinMonster conta. Você precisará da conta Pro (ou superior). Isso fornece o recurso MonsterLinks ™ que permite criar pop-ups de clique.
Em seguida, você precisa instalar e ativar o Plugin OptinMonster no seu site WordPress. Isso permite que você conecte sua conta OptinMonster ao seu site WordPress.
Para obter ajuda, consulte nosso guia passo a passo sobre como instalar um plugin do WordPress.
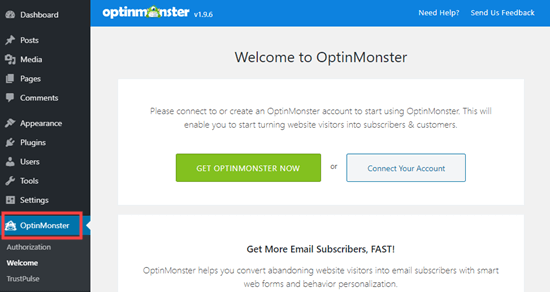
Depois de ativar o plug-in, você precisará conectar sua conta. Você deve ser direcionado para a página de boas-vindas automaticamente. Caso contrário, basta clicar no link OptinMonster no seu painel do WordPress.
Clique em “Conectar sua conta” e siga as instruções na tela.

Criando seu primeiro pop-up ao clicar
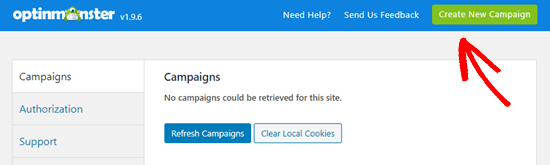
Depois de conectar sua conta OptinMonster ao seu site WordPress, você pode começar a criar seu pop-up ao clicar. Clique no botão “Criar nova campanha” na parte superior da tela:

Você será direcionado diretamente para o site OptinMonster.
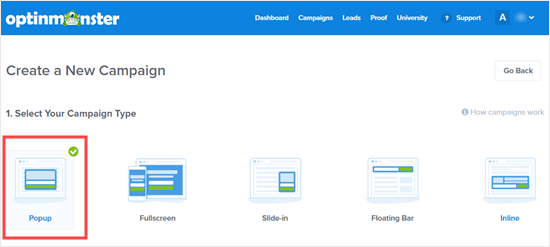
O tipo de campanha já deve estar definido como pop-up. Caso contrário, basta clicar em Pop-up para selecioná-lo.

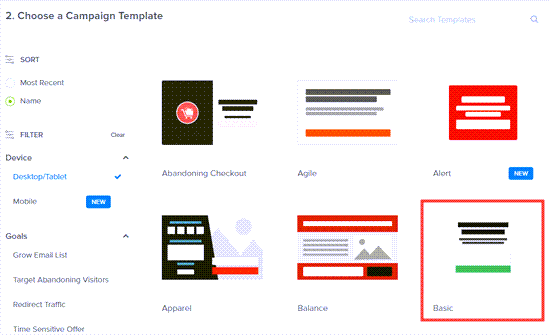
Em seguida, escolha um modelo de campanha. Você poderá modificar exatamente como isso fica mais tarde. Vamos usar o modelo básico para este tutorial.

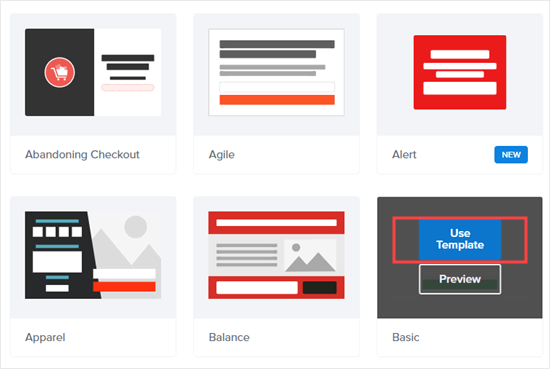
Passe o cursor sobre o modelo e clique no botão “Usar modelo”.

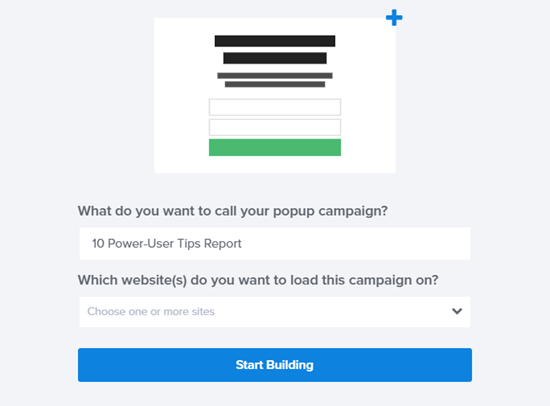
Agora, você será solicitado a inserir um nome para sua campanha. Se você estiver usando o OptinMonster em mais de um site, selecione o site correto. Digite um novo site, se necessário. Em seguida, clique em “Iniciar construção” para criar seu pop-up.

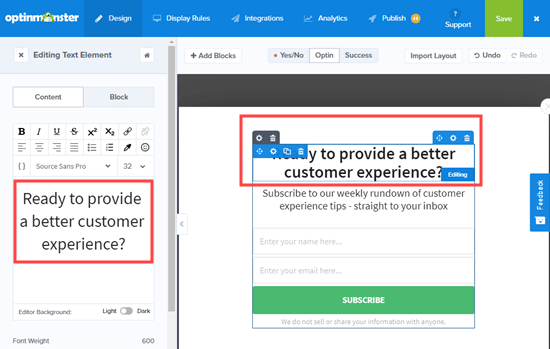
O OptinMonster carregará automaticamente o modelo que você escolheu.
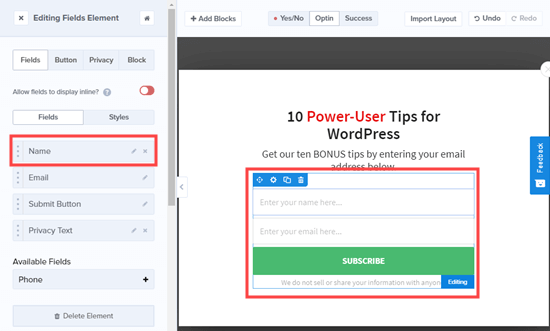
Você pode editar o texto padrão e adicionar ou remover elementos do seu modelo. Basta clicar no que você deseja editar.

Por exemplo, removeremos o campo Nome do formulário. Basta clicar no campo para selecioná-lo e você verá as opções de campo na coluna esquerda, incluindo a opção para removê-lo.

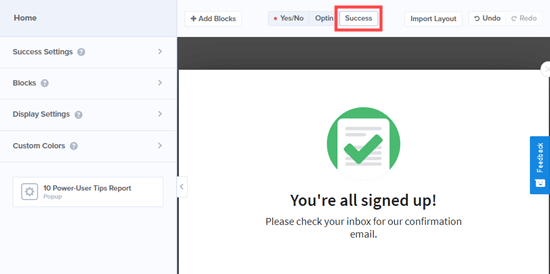
Depois de projetar o pop-up, a próxima etapa é projetar a visualização Sucesso, que é o que as pessoas veem após preencher o formulário. Basta mudar para a visualização “Sucesso” na parte superior da tela.

Você pode editar a visualização de sucesso da mesma forma que editou a visualização optin. Por exemplo, convém permitir que o usuário baixe o ímã de chumbo imediatamente. Você pode incluir um link para ele aqui.
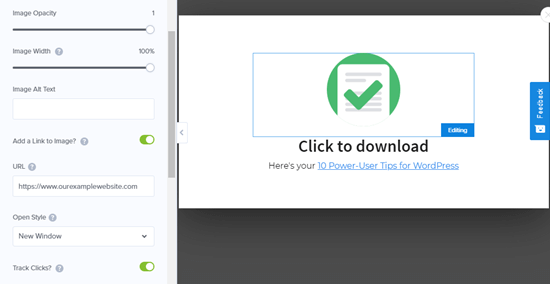
Para adicionar um link a uma imagem, clique na imagem e role para baixo até “Adicionar um link à imagem?” No lado esquerdo.
Você pode alternar para ativar o link da imagem e inserir o link para seu ímã de chumbo na caixa “URL”.

Conectando seu pop-up à sua lista de e-mail
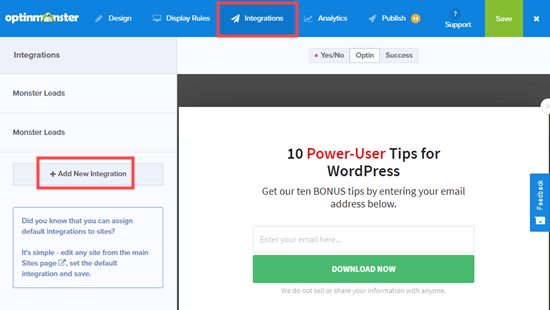
Quando estiver satisfeito com o pop-up, clique na guia Integrações na parte superior da tela. Você precisará vincular o OptinMonster ao seu serviço de marketing por email para poder adicionar pessoas à sua lista de emails.
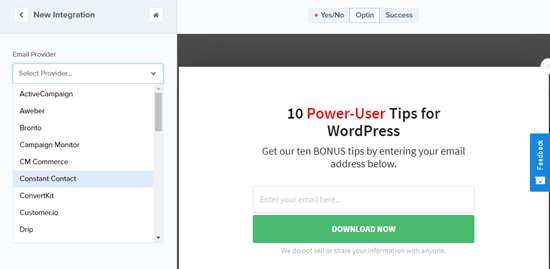
Clique no botão “+ Adicionar nova integração” no lado esquerdo da tela.

Em seguida, selecione seu provedor de email na lista suspensa e siga as instruções para conectá-lo ao OptinMonster.

Nota: As instruções de integração são diferentes para cada serviço de marketing por email. Se você ficar preso, o OptinMonster possui uma lista de guias detalhados de integração de email.
Configurando seu pop-up para aparecer ao clicar
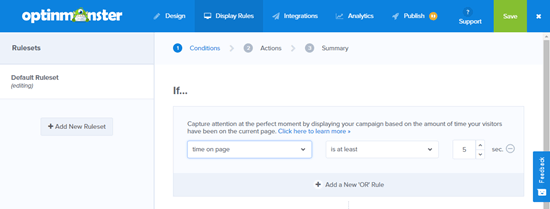
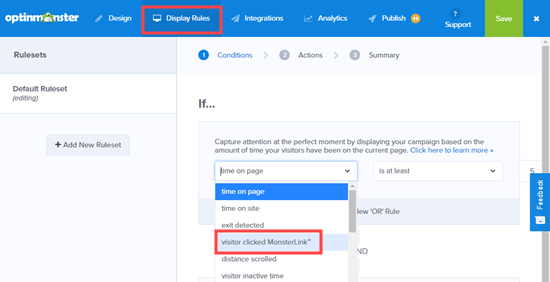
Agora, você precisa configurar seu pop-up para que apareça quando o usuário clicar em um link. Clique na guia “Regras de exibição” na parte superior da tela.

O padrão da regra de exibição é o tempo na página. Clique no menu suspenso e selecione “visitante clicou em MonsterLink ™”.

Clique no botão para copiar seu código MonsterLink ™. Você precisará disso em um momento.
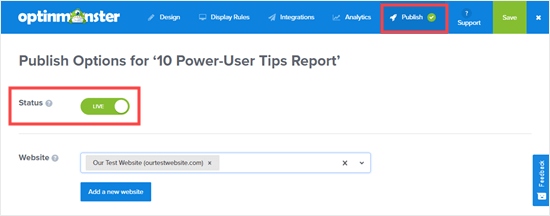
Fazendo seu pop-up ao vivo ao clicar
Agora, vá para a guia Publicar e defina o status da sua campanha como Ao vivo. Você também pode verificar ou alterar o site ao qual sua campanha está conectada.

Depois de fazer isso, clique no botão Salvar na parte superior da tela.
Em seguida, você precisará colocar sua campanha em exibição no próprio site WordPress.
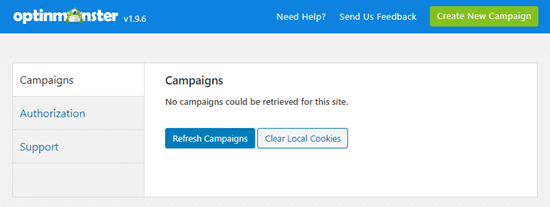
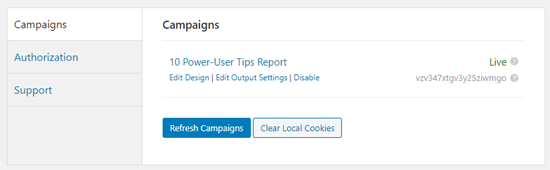
Vá para o painel do WordPress e clique no link OptinMonster. Clique no botão Atualizar campanhas.

Você deve ver sua campanha, mostrando como Ao vivo. Se você quiser desativá-lo a qualquer momento, basta clicar no link “Desativar” abaixo do nome da sua campanha.

Adicionando o MonsterLink ao seu site
Agora, você precisa adicionar o MonsterLink ™ especial ao seu site. Se você não copiou isso anteriormente, pode obtê-lo retornando à configuração Regras de exibição para sua campanha no site MonsterInsights.
Crie uma nova postagem ou página ou edite a página em que deseja adicionar seu link.
O MonsterLink é um código HTML, então você precisa colá-lo em um bloco HTML personalizado.
Clique no botão (+) para adicionar um novo bloco. O bloco HTML personalizado está na seção Formatação, ou você pode procurá-lo usando a barra de pesquisa. Clique nele para criar o bloco.
Agora, copie seu MonsterLink nesse bloco. Deve ser algo como isto:
Você pode alterar as palavras “Clique em mim” para o texto que deseja usar no seu link. Vamos usar o ‘Clique para obter as dicas do BÔNUS 10!’
Depois de colocar o link, você pode visualizar sua página ou postar para garantir que esteja funcionando.
Aqui está o nosso link em ação. Observe que aplicamos algum estilo ao texto para criar uma caixa com texto maior para ajudar a promover o ímã de chumbo:
Gorjeta: Você não está limitado a apenas links de texto usando o MonsterLinks. Você também pode usar o MonsterLink com botões de chamada para ação, imagens, banners ou menus de navegação no seu site.
Esperamos que este tutorial tenha ajudado você a aprender como acionar um formulário pop-up do WordPress ao clicar. Você também pode querer ver nosso tutorial sobre como acelerar seu site WordPress e nosso guia definitivo sobre SEO em WordPress.