Um portal de cliente ou área do cliente permite que você crie uma área dedicada para clientes onde eles podem fazer login para acessar documentos, arquivos, suporte e muito mais.
Também é muito útil para cursos, coaching, treinamentos e até mesmo para gerenciar funcionários da empresa.
Faça parte do nosso Grupo privado no Facebook sobre o WordPress.
Neste artigo, mostraremos como criar facilmente um portal de cliente no WordPress.
Por que e quem precisa de um portal de cliente no WordPress?
Um portal do cliente permite que você gerencie com eficiência os recursos do cliente online. Isso reduz as solicitações de suporte, permite que os clientes ajudem a si mesmos e fornece a eles uma melhor experiência do usuário.
Por exemplo, se você administra um site de fotografia, seus clientes podem baixar ou fazer upload de arquivos por meio do painel do cliente.
Da mesma forma, se você dirige uma agência de design gráfico ou web design, pode usar um portal do cliente onde os clientes podem acessar todos os arquivos e informações de que precisam.

Qualquer empresa que precise se comunicar com clientes online pode se beneficiar com a criação de um portal do cliente no WordPress.
Como criar um portal de cliente no WordPress
Cada empresa possui requisitos diferentes para seu portal de clientes. É por isso que você precisa de uma solução que seja flexível, funcione com outros plug-ins do WordPress e possa ser facilmente estendida para se adequar ao seu negócio.
Para este tutorial, usaremos MemberPress. É o melhor plugin de associação para WordPress no mercado e permite que você crie facilmente conteúdo exclusivo para membros, crie uma página de conta, login e formulários de registro e muito mais.
Ele vem com regras de exibição poderosas, gerenciamento total de associação e a capacidade de criar diferentes níveis de planos de associação.
Primeiro, você precisa instalar e ativar o plugin MemberPress.
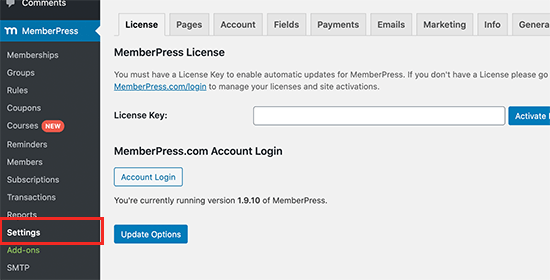
Após a ativação, você precisa visitar MemberPress » Configurações página para inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site MemberPress.

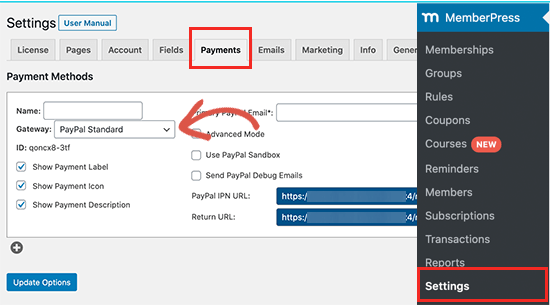
Em seguida, você precisa mudar para a guia ‘Pagamentos’ e selecionar um método de pagamento para aceitar pagamentos para assinaturas de membros. Você também pode criar planos de assinatura gratuita se quiser ou adicionar membros manualmente por conta própria.

MemberPress suporta PayPal e Stripe. Se usar outros gateways de pagamento como Mercado Pago, PagSeguro, etc, você vai precisar instalar o plugin WooCommerce e fazer a devida integração.
Depois de selecionar sua forma de pagamento, você será solicitado a fornecer os detalhes de sua conta. Quando terminar, clique no botão ‘Atualizar opções’ para salvar suas alterações.
Em seguida, você está pronto para criar um plano de associação. Este é o plano de assinatura ao qual você adicionará seus clientes.
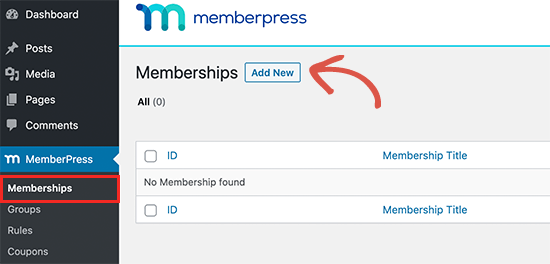
Basta ir para o MemberPress » Associações página e clique no botão Adicionar novo.

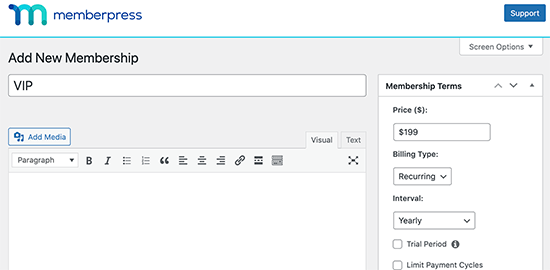
Na próxima tela, você pode dar um nome ao seu plano de associação e definir uma opção de preço. Dependendo de como você gerencia seus contratos de cliente, você pode escolher planos vitalícios, expirando ou com expiração fixa.

Em seguida, você precisa criar regras de acesso. Isso permite que você controle quais partes do seu site você deseja que sejam protegidas e disponibilizadas apenas para membros.
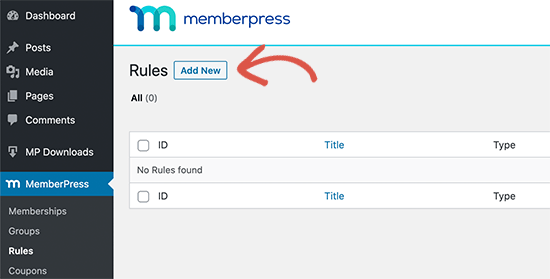
Simplesmente, vá para o MemberPress » Regras página e clique no botão Adicionar novo na parte superior.

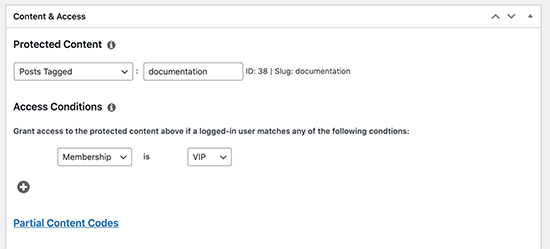
Na próxima tela, primeiro você precisa escolher qual conteúdo deseja restringir em ‘Conteúdo Protegido’.
MemberPress oferece uma ampla gama de opções. Você pode selecionar postagens que correspondam a certas tags, categorias, páginas que estão na mesma página pai, postagens únicas ou qualquer URL.

Por exemplo, se você usar um plug-in da base de conhecimento do WordPress para gerenciar a documentação para clientes, poderá restringir esses artigos ao plano de associação. Da mesma forma, você também pode restringir qualquer postagem, página, categoria ou tag apenas para clientes.
Abaixo disso, você precisa selecionar quem terá acesso ao conteúdo protegido. Escolhemos o plano de associação que criamos anteriormente para nossos clientes.
Depois de adicionar as regras de acesso, clique no botão Salvar regra para armazenar suas configurações.
Criando uma página de conta de cliente em MemberPress
MemberPress permite que você crie e gerencie facilmente uma página de conta. Esta é a página que seus clientes verão quando fizerem login em suas contas de cliente.
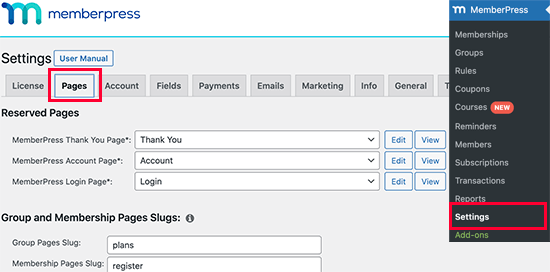
Primeiro, vá para MemberPress »Configurações página e mude para a guia ‘Páginas’. A partir daqui, você pode selecionar a página que deseja usar como a página da conta.

Por padrão, MemberPress cria e usa a página ‘Conta’. Você pode usar uma página diferente, se quiser. Depois disso, basta clicar no botão Editar para abrir a página e editá-la.
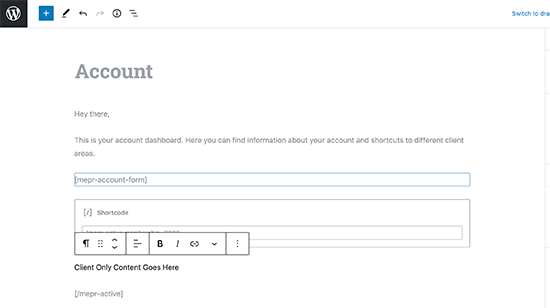
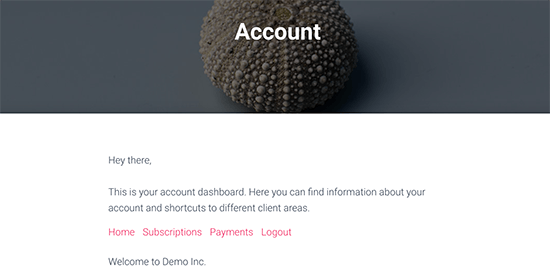
Você pode editar a página da mesma forma que editaria qualquer página do WordPress. Qualquer conteúdo que você adicionar aqui ficará visível para todos e não apenas para o seu cliente.

No entanto, você pode adicionar texto personalizado aqui e usar o ‘[mepr-account-form]’shortcode para exibir o formulário de login em qualquer lugar que você quiser.

Personalização da página da conta do cliente em MemberPress
Uma maneira de personalizar a página da conta no MemberPress é simplesmente editá-la. No entanto, todas as alterações que você adicionar aqui ficarão visíveis para todos e não apenas para seus clientes.
Para adicionar conteúdo que seja visível apenas para seus clientes, você pode ocultá-lo usando os códigos de acesso do MemberPress.
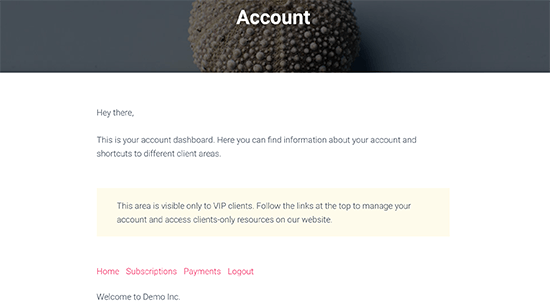
Por exemplo, se você quiser apenas mostrar algum conteúdo para os clientes no plano de assinatura VIP, então você vai embrulhar seu conteúdo assim:
[mepr-active membership='186'] Client only content goes here [/mepr-active]
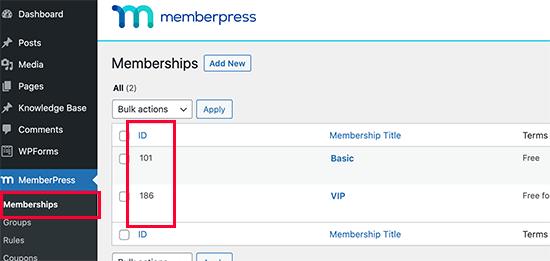
Não se esqueça de substituir 186 pelo seu próprio ID de membro. Você pode ver o ID de membro de qualquer plano visitando MemberPress »Associações página.

Salve as alterações feitas na página Conta e visite seu site para ver como funciona. Você precisará fazer o login com uma conta com acesso ao plano de associação que você criou anteriormente.

Adicionando guias à página de contas em MemberPress
Por padrão, MemberPress mostrará as guias Home, Subscriptions, Payments e Logout. Se você se sentir confortável em adicionar código personalizado, poderá personalizá-lo para adicionar mais guias e mostrar mais conteúdo focado no cliente.
Vamos adicionar uma guia com um formulário de contato e outra para listar os documentos que os clientes podem acessar de seu painel.
Basta adicionar o seguinte código ao arquivo functions.php do seu tema ou a um plugin específico do site.
function mepr_add_some_tabs($user) {
$support_active = (isset($_GET['action']) && $_GET['action'] == 'premium-support')?'mepr-active-nav-tab':'';
?>
<span class="mepr-nav-item premium-support <?php echo $support_active; ?>">
<a href="/test4/account/?action=premium-support">Premium Support</a>
</span>
<?php
$documentation_active = (isset($_GET['action']) && $_GET['action'] == 'documentation')?'mepr-active-nav-tab':'';
?>
<span class="mepr-nav-item premium-support <?php echo $documentation_active; ?>">
<a href="/test4/account/?action=documentation">Documentation</a>
</span>
<?php
}
add_action('mepr_account_nav', 'mepr_add_some_tabs');
function mepr_add_tabs_content($action) {
if($action == 'premium-support'): //Update this 'premium-support' to match what you put above (?action=premium-support)
?>
<div id="custom-support-form">
// your contact form shortcode here
<?php echo do_shortcode(''); ?>
</div>
<?php
endif;
if($action == 'documentation'): ?>
<div id="documentation">
// shortcode provided by your knowledge base plugin to list articles or manually add content here
<?php echo do_shortcode(' [knowledgebase] '); ?>
</div>
<?php
endif;
}
add_action('mepr_account_nav_content', 'mepr_add_tabs_content');
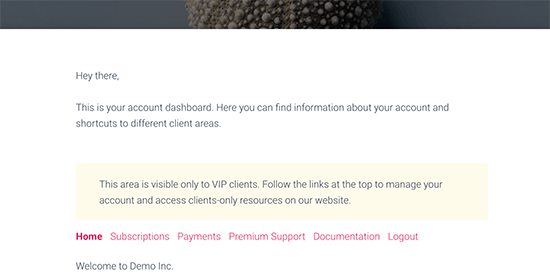
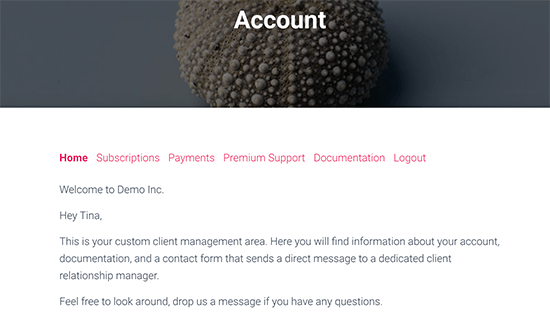
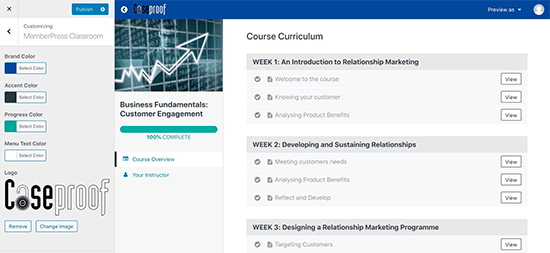
Como você pode ver, criamos duas guias, uma para exibir nosso formulário de contato criado com WPForms e outra para exibir nossos artigos da base de conhecimento.
Usamos códigos de acesso fornecidos por esses plug-ins dentro do código. No entanto, você também pode adicionar manualmente qualquer outro conteúdo que desejar aqui.
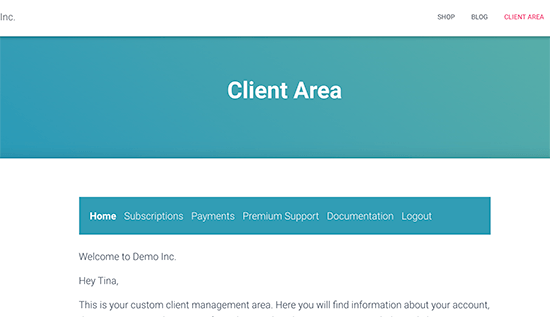
Não se esqueça de salvar suas alterações e visualizar a página de sua conta. Era assim que parecia em nosso site de demonstração:

Adicionar conteúdo personalizado para um cliente individual
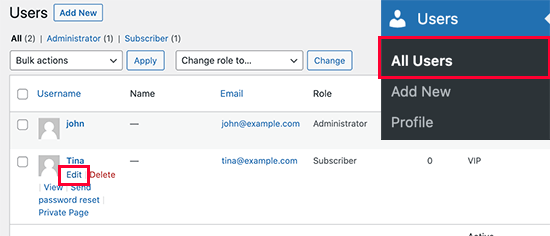
MemberPress também permite que você modifique manualmente a página Conta para membros e clientes individuais. Simplesmente vá para Usuários »Todos os usuários página e clique no link ‘Editar’ abaixo do usuário que você deseja alterar.

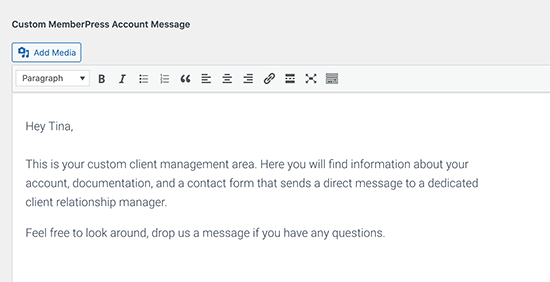
Role para baixo até ‘Mensagem da conta Custom MemberPress’ e adicione o conteúdo que deseja mostrar a esse cliente específico.

Esta área funciona como um editor WYSIWYG normal com a barra de ferramentas de formatação na parte superior. Você também pode adicionar imagens, links, códigos de acesso, galerias, vídeos, áudio e muito mais.
Não se esqueça de clicar no botão ‘Atualizar usuário’ para salvar suas alterações.

Adicionando um link para a área do cliente usando MemberPress
Agora que você criou e personalizou a área do cliente. É hora de torná-lo facilmente acessível para seus clientes.
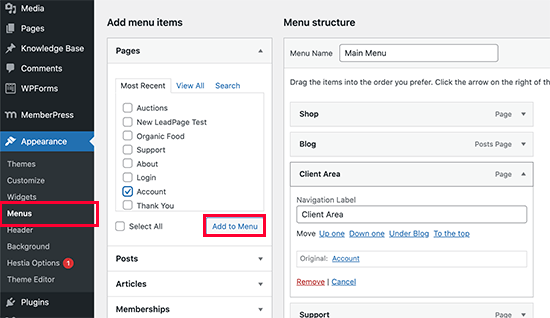
Basta ir para o Aparência »Menus página e adicione a página da conta que você criou anteriormente ao seu menu de navegação.

Você pode clicar no item de menu para alterar seu título. Por exemplo, aqui nós mudamos para Área do Cliente.
Não se esqueça de clicar no botão Salvar menu para armazenar suas configurações. Agora você pode visitar seu site para ver sua área de cliente em ação.

Clicar no link levará os usuários à página da conta, onde poderão acessar os atalhos do cliente após o login.
Estendendo o Portal do Cliente com MemberPress
MemberPress é uma plataforma extremamente poderosa e flexível para construir o portal do seu cliente no WordPress.
Ele permite que você não apenas restrinja facilmente o acesso aos recursos apenas dos clientes. Ele também ajuda você a adicionar facilmente quaisquer recursos que desejar ao portal do cliente.
1. Downloads de arquivos
Deseja permitir que seus clientes baixem arquivos facilmente do seu site? MemberPress vem com um addon File Downloads que ajuda você a gerenciar facilmente os downloads de clientes.

Para obter detalhes passo a passo, consulte nosso guia sobre como gerenciar downloads de arquivos no WordPress.
2. Adicionar Cursos de Aprendizagem
MemberPress também é o melhor plugin LMS para WordPress do mercado. Ele permite que você crie facilmente cursos online e os associe aos seus planos de associação. Isso dá a seus clientes acesso fácil a recursos de aprendizagem em seu site, ao mesmo tempo que permite que você gerencie facilmente esses recursos.

Para obter mais detalhes, consulte nosso tutorial sobre como criar facilmente cursos online no WordPress.
3. Adicionar Formulários à Área de Clientes
MemberPress trabalha com WPForms que é o plugin de criação de formulários WordPress mais fácil disponível.
Isso permite que você crie formulários de feedback, formulários de depoimento, execute pesquisas de clientes ou adicione formulários de solicitação de suporte.
Os clientes também precisam fazer upload de arquivos? WPForms permite que você crie facilmente formulários de upload de arquivos em seu site. Você pode inserir este formulário na página da conta ou em qualquer página exclusiva para membros do seu site.
4. Colete pagamentos e venda de produtos
Como proprietário de uma empresa, você pode querer promover outros produtos e serviços para seus clientes existentes e anteriores.
Usar MemberPress como portal de cliente permite que você se integre aos melhores serviços de marketing por e-mail. Isso permite que você mantenha contato com os clientes de forma mais eficiente e promova outros produtos e serviços.
MemberPress também funciona com todos os gateways de pagamento populares como Stripe e PayPal. Dessa forma, você pode facilmente cobrar pagamentos por outros serviços, vendendo-os como um plano de adesão.
Como alternativa, você também pode adicionar uma loja online usando WooCommerce e vender todos os produtos que desejar no mesmo site.
Esperamos que este artigo tenha ajudado você a aprender como criar um portal de cliente no WordPress.