O Divi é um dos plugins de criação de páginas mais populares que facilita a criação e a personalização de belos layouts para seus sites.
Neste artigo, mostraremos exatamente como usar o Divi Builder para criar seus layouts.
Mas antes disso, vamos dar uma olhada rápida no que é o Divi Builder.
O que é o Divi Builder?

O Divi Builder é um construtor de páginas do WordPress que permite criar, personalizar e editar os layouts do site sem escrever uma única linha de código.
Uma das vantagens de usar este construtor de páginas é que ele permite criar designs totalmente personalizados que são totalmente exclusivos.
Além disso, você pode visualizar as alterações feitas enquanto trabalha nelas. Isso significa que, ao contrário do trabalho com o editor de texto tradicional do WordPress, o uso do Divi não envolve a troca constante de guias para verificar seu progresso.
É um editor WYSIWYG (o que você vê é o que você obtém) no verdadeiro sentido.
O Divi Builder funciona maravilhosamente com o tema Divi, mas mesmo se você não usá-los juntos, funciona bem com qualquer outro tema WordPress de sua escolha.
Oferece grande flexibilidade em termos de texto embutido e edição responsiva. Você também pode usar 40 elementos do site, mais de 800 designs pré-criados, mais de 100 pacotes completos de sites, vários divisores de formas e muito mais.
Além disso, você pode até adicionar seu próprio código se desejar opções avançadas de estilo.
Nas etapas a seguir, mostraremos como usar o Divi para criar seus designs.
Etapa 1: Introdução ao Divi Builder
Para começar com o Divi Builder, primeiro você precisa instalar em seu site.
Depois que estiver instalado e ativado, você poderá começar a usá-lo para criar seus layouts. Vamos criar uma nova página com o Divi.
Etapa 2: Criando sua primeira página com o Divi Builder
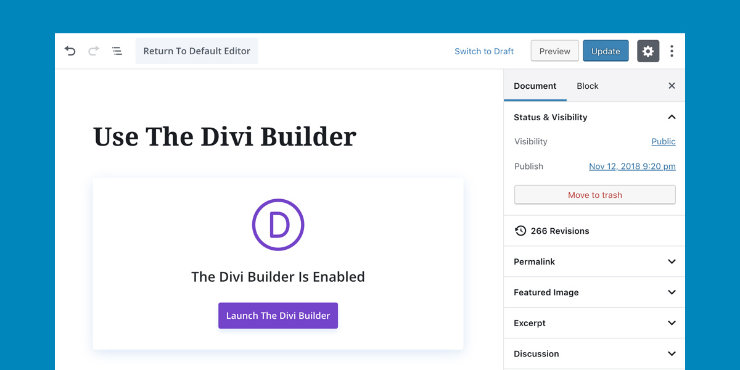
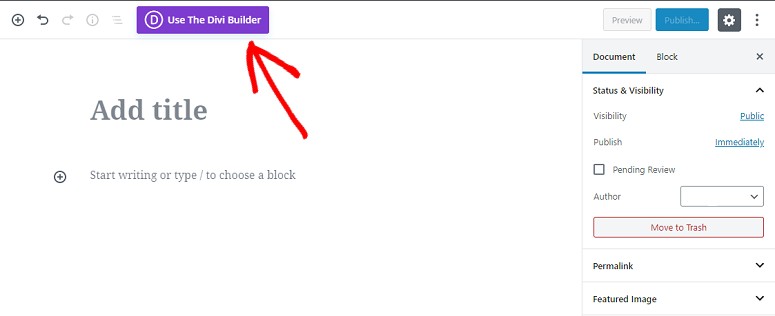
Para criar sua primeira página com o Divi, acesse o painel do WordPress e clique em Páginas »Adicionar novo. Uma nova página será exibida na tela com um Use o Divi Builder botão. Clique neste botão:

Depois clique no Use o Divi Builder botão:

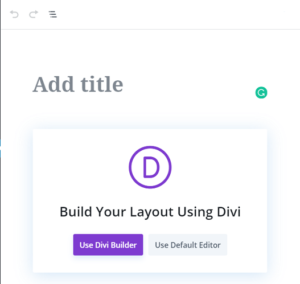
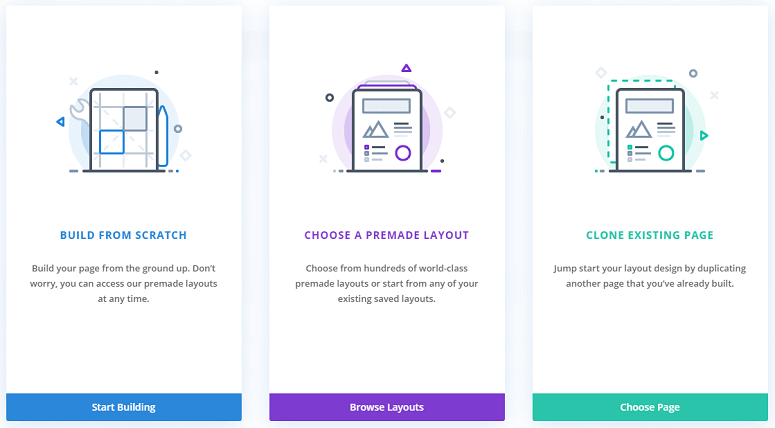
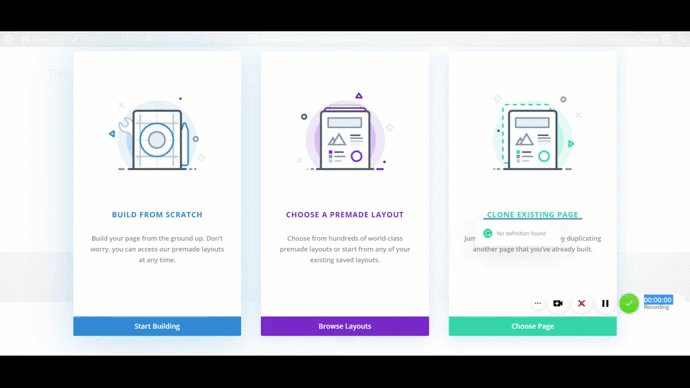
Isso o levará a uma nova tela, onde você terá três opções. Se você deseja criar seu design do zero sem usar layouts pré-criados, selecione a 1ª opção. Se você deseja usar um layout pré-criado, selecione a segunda opção.
Ao selecionar a segunda opção, você pode começar imediatamente, porque tudo já foi criado para você.
A terceira opção permite reutilizar um design existente.

Você pode selecionar o que achar melhor para você.
Etapa 3: Importando um site de layout / demonstração pré-criado
Se você não deseja criar seu site do zero, pode selecionar um layout pré-fabricado.
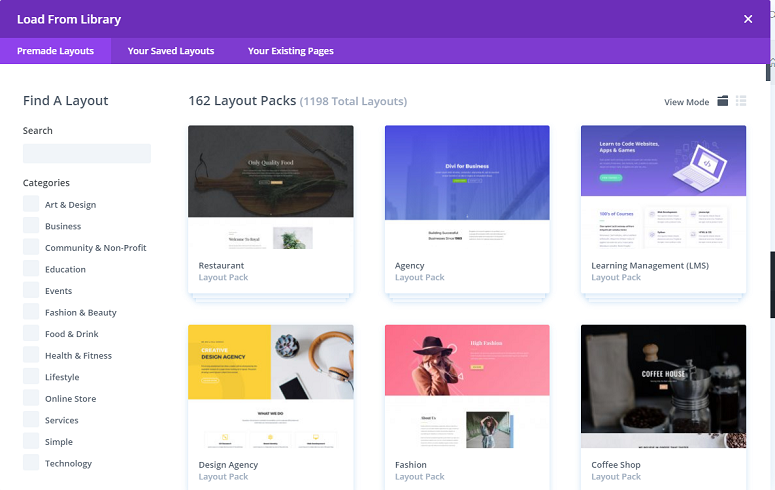
Para isso, basta selecionar o Escolha um layout pré-fabricado opção. Isso exibirá a biblioteca de layouts pré-criados para você:

Dependendo do nicho do seu site, convém procurar layouts em uma categoria específica. Para fazer isso, você pode selecionar uma categoria à sua esquerda ou usar o campo de pesquisa para procurar uma categoria.
O Divi exibirá todos os layouts que atendem às suas necessidades.
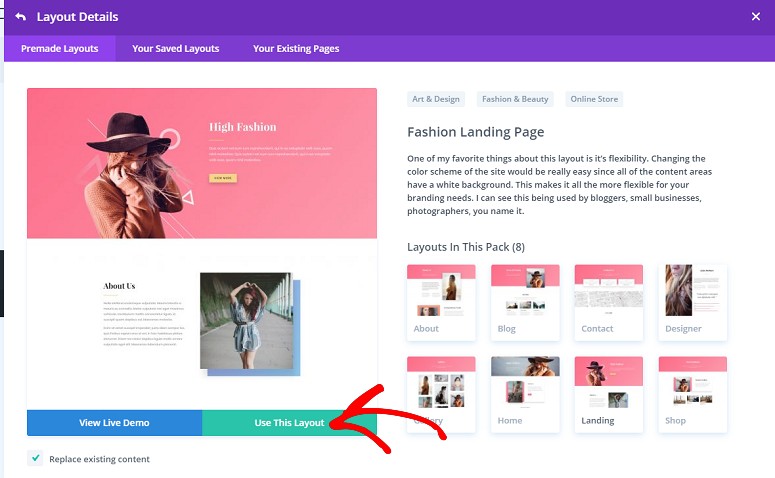
Você pode então selecionar o layout que desejar. Isso exibirá uma visualização do layout com 2 opções diferentes.
- Ver demonstração ao vivo
- Use este layout

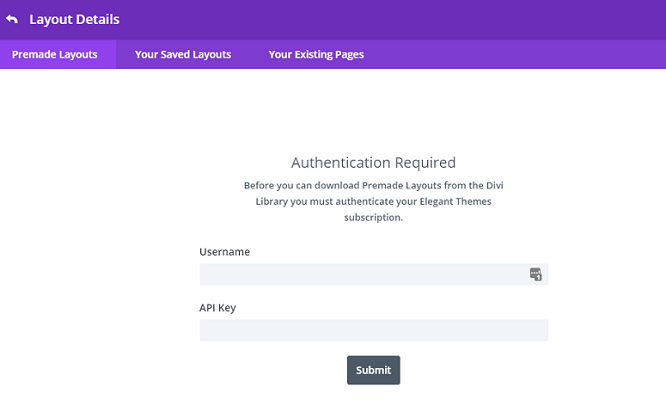
Selecione os Use este layout opção. Isso solicitará que você autentique o plugin. Use seu nome de usuário e API para autenticá-lo:

Depois disso, você pode começar a personalizar seu layout. No entanto, para fins deste tutorial, selecionaremos a 1ª opção, Comece a construir, o que nos permitirá construir tudo do zero.
Etapa 4: Adicionando linhas e módulos
Depois de selecionar a 1ª opção, você será direcionado para uma nova página onde poderá selecionar o número de linhas que deseja adicionar.

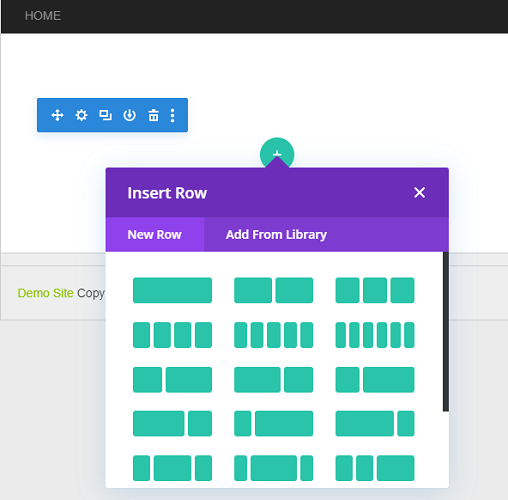
Você verá várias opções aqui. Dependendo das suas necessidades, selecione as linhas que você deseja adicionar à sua página. Vamos selecionar a opção de três linhas.
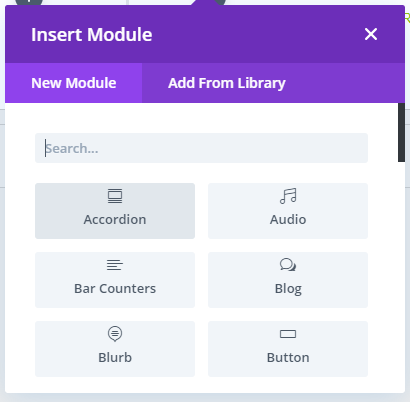
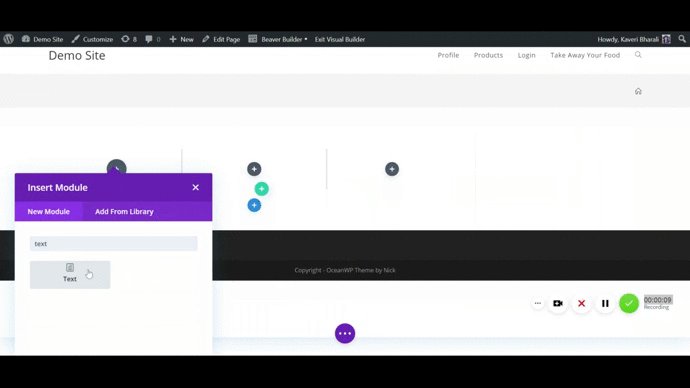
Você agora verá um pop-up exibindo todos os módulos que podem ser adicionados. Selecione o módulo que você deseja clicando nele. Pode ser um clipe de áudio, uma frase de chamariz, botões, formulários de contato e muito mais.
Você pode usar a caixa de pesquisa para encontrar um módulo, se tiver alguma opção específica em mente.

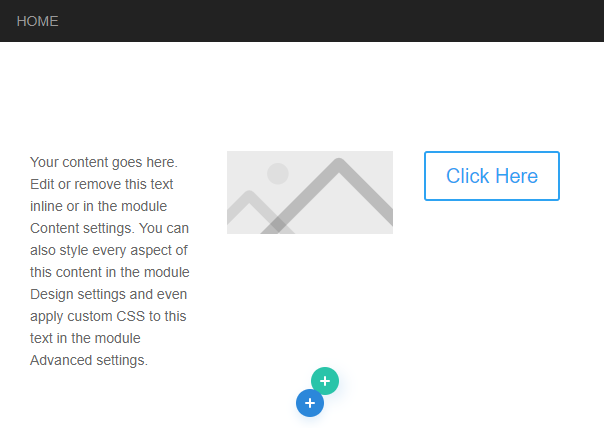
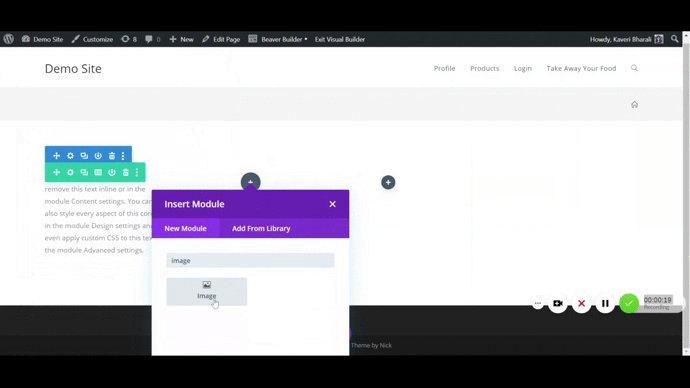
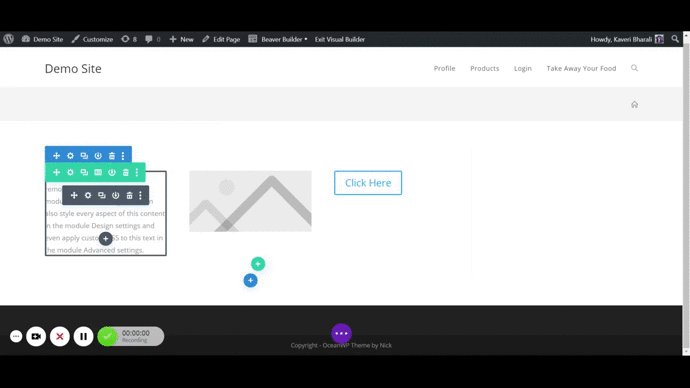
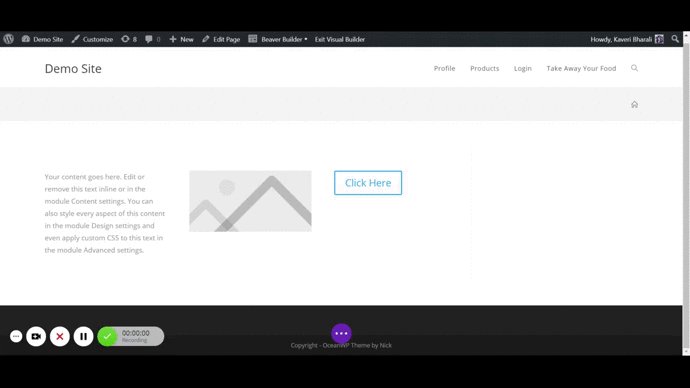
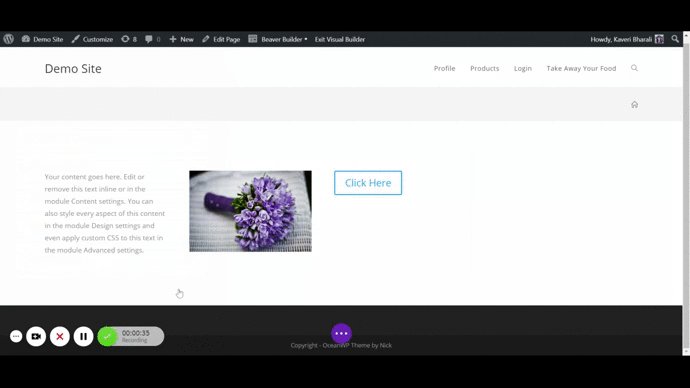
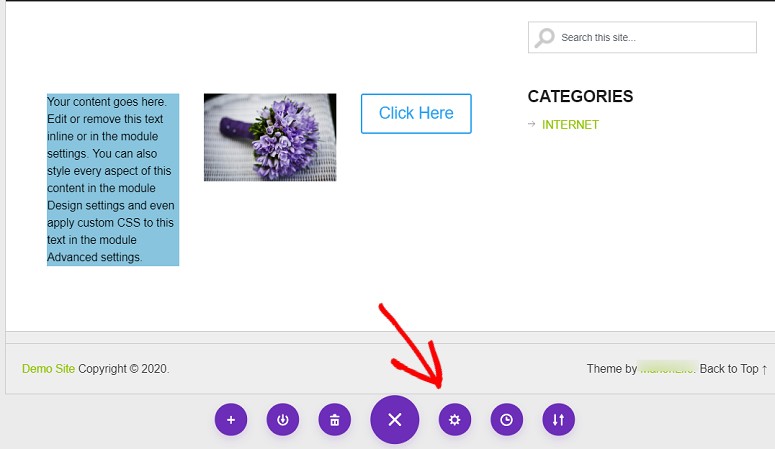
Aqui, adicionamos módulos de texto, imagem e botão em três linhas diferentes. Agora, nossa página fica assim:

Aqui está uma rápida recapitulação de como fizemos isso:

Para adicionar mais linhas, você pode usar o ‘+’ ícone abaixo da sua linha atual.
Etapa 5: Personalizando linhas e módulos
Agora que as linhas e os módulos foram adicionados, é hora de personalizá-los. Primeiro, trabalharemos no módulo de texto.
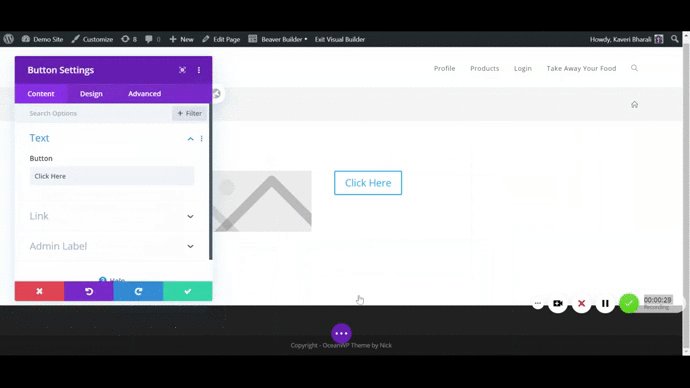
Para editar o texto, clique duas vezes no módulo de texto e clique no ícone de configurações. Você verá uma pequena janela pop-up com diferentes opções de personalização.
Você pode usá-los para trabalhar em como deseja que seu texto apareça. Você tem três guias aqui:
- Conteúdo
- Projeto
- Avançado
No Conteúdo guia, você pode trabalhar no texto, adicionar links ao texto, alterar o plano de fundo e muito mais. No Projeto guia, você pode trabalhar na maneira como seu módulo aparece.
Aqui você pode trabalhar para alterar os títulos, adicionar espaçamento, bordas, animações e muito mais.

Se você precisar de mais opções de configuração, poderá usar o Avançado guia também.
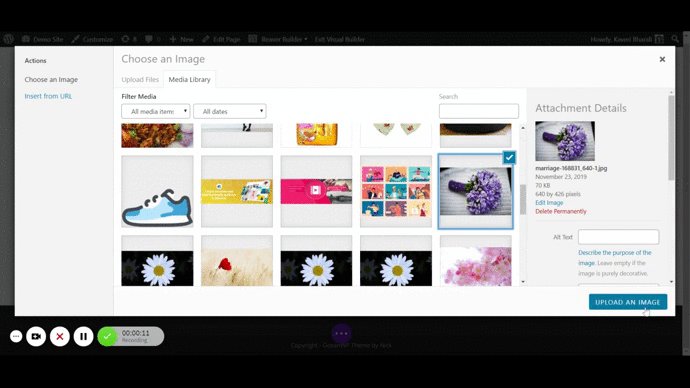
Para as imagens, selecione o módulo clicando nele. Agora clique no Configuração ícone. Você verá uma nova janela pop-up na tela. Clique no espaço da imagem e faça o upload de uma imagem do seu computador. Você também pode usar um da sua Biblioteca de mídia.
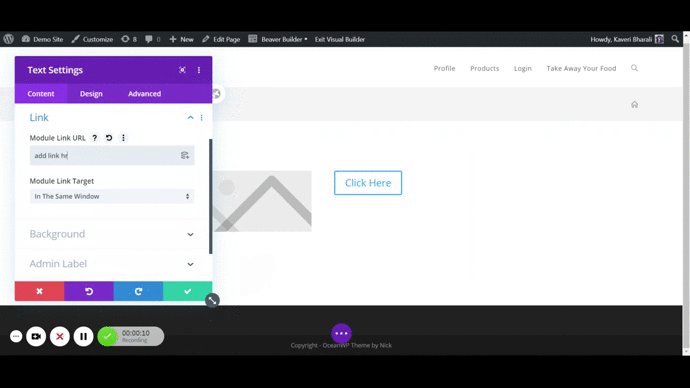
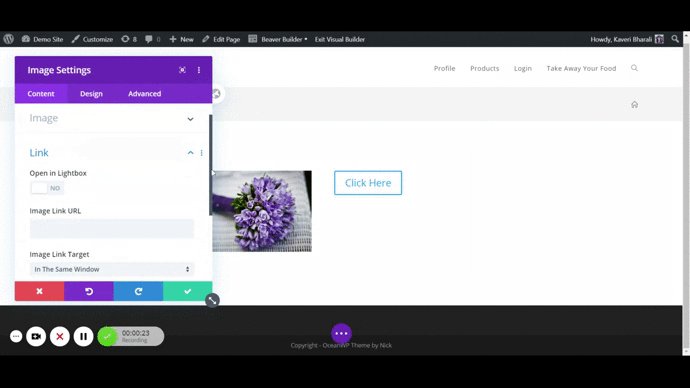
Depois que a imagem é adicionada, você pode adicionar um link à imagem rolando para baixo. Você também verá outras opções, como abrir o link da imagem em uma nova guia, abrir o link da imagem em uma mesa de luz, entre outras.
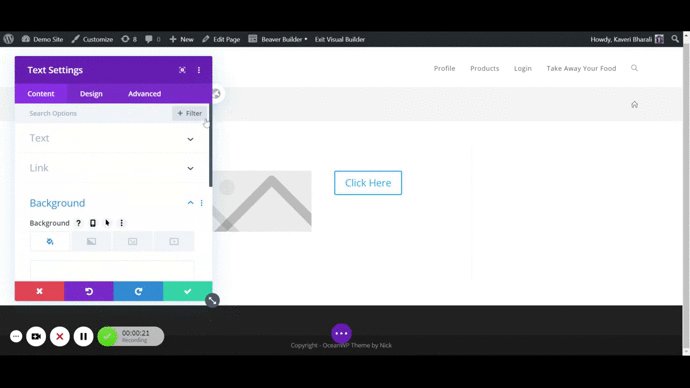
Você também pode adicionar uma cor de plano de fundo à sua imagem no link ao lado.
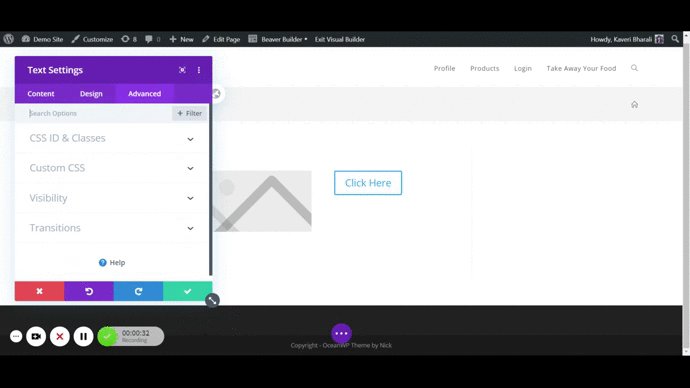
Para opções de design, clique no Projeto aba. Aqui você tem opções para adicionar animações, espaçamento, filtros e muito mais.
Avançado: A guia permite adicionar seu próprio ID e classes CSS, bem como CSS personalizado. Esta opção é para usuários avançados que desejam adicionar seu próprio código.
Mas se você não é um codificador, pode pular totalmente essa guia.

Não se esqueça de marcar a caixa de seleção verde para salvar suas configurações.
Os botões de personalização funcionam exatamente da mesma maneira que a adição de texto e imagens. Basta selecionar o módulo do botão clicando nele. Em seguida, comece a personalizá-lo usando as opções que aparecem na janela pop-up da tela.

Em seguida, marque a caixa de seleção verde para salvar suas configurações. Você pode fazer isso para qualquer módulo que desejar adicionar e personalizar.
Etapa 6: configurações da página
Agora que você sabe como adicionar e personalizar suas linhas e módulos, veja como trabalhar nas configurações da sua página. Para alterar as configurações da página, você precisa clicar nos 3 pontos roxos na parte inferior da página.
Isso expandirá a barra de configurações com várias opções. Clique no ícone de roda dentada (configuração):

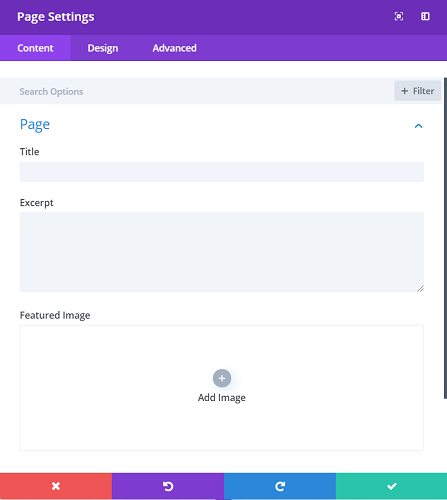
Você verá um pop-up da página de configurações com três guias:
- Conteúdo
- Projeto
- Avançado
No Conteúdo Na guia, você pode trabalhar no título da página, adicionar uma imagem em destaque, adicionar um plano de fundo à sua página e também fazer um teste de divisão para verificar o desempenho da sua página:

Para adicionar uma imagem em destaque, clique no ‘+’ assine e adicione uma imagem da sua biblioteca de mídia ou faça upload de uma nova no seu computador.
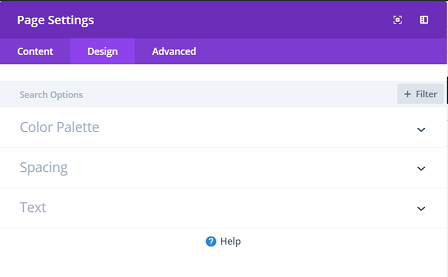
Em seguida é o Projeto aba. Aqui você pode trabalhar no esquema de cores, no espaçamento da sua página e na cor do seu texto. Basta clicar na opção em que você deseja trabalhar e fazer as alterações:

Finalmente, você tem o Avançado aba. Nesta guia, você pode adicionar seu CSS personalizado e ativar a opção de geração de arquivo CSS estático. Você também pode escolher como deseja que sua página apareça para seus usuários.
Depois que as alterações forem feitas, clique na marca de seleção verde abaixo para salvar suas alterações. Você também pode desfazer suas alterações usando o botão roxo e refazê-las usando o botão azul ao lado da marca de seleção verde.
Etapa 7: Salvando seu próprio layout para o futuro
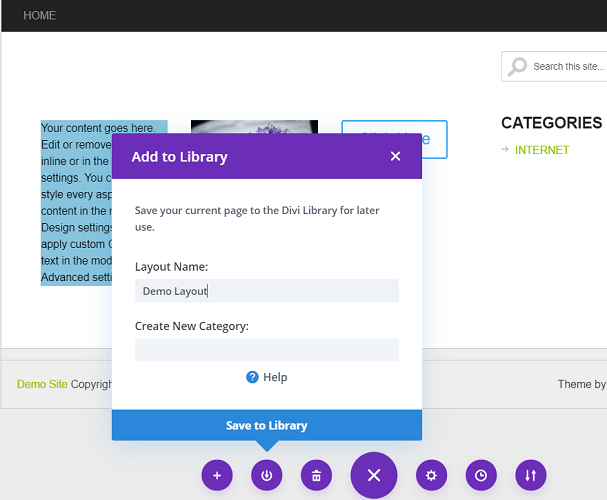
Depois de criar seu próprio layout, você poderá salvá-los para uso futuro. Isso será salvo na biblioteca Divi. Na próxima vez que você desejar usar esse layout, poderá selecioná-lo e adicionar seu texto imediatamente.
Para salvar seu layout, passe o mouse sobre sua página e clique no ícone da biblioteca na barra de configurações da página. Um pop-up aparecerá onde você poderá adicionar um nome ao seu layout.
Você também tem a opção de adicionar uma categoria a ela:

Depois clique no Salvar na biblioteca opção. Seu layout agora será salvo para uso futuro. Depois que um item for adicionado à biblioteca, ele aparecerá no Adicionar da biblioteca ao adicionar novos layouts, seções, linhas e módulos Divi.
Você também pode salvar um módulo específico, seguindo o mesmo processo. Apenas passe o mouse sobre o elemento para encontrar o salvar na biblioteca botão.
Etapa 8: Verificando a capacidade de resposta do layout Divi
Depois de criar seus layouts, o Divi permite verificar como ele apareceria em diferentes tamanhos de tela.
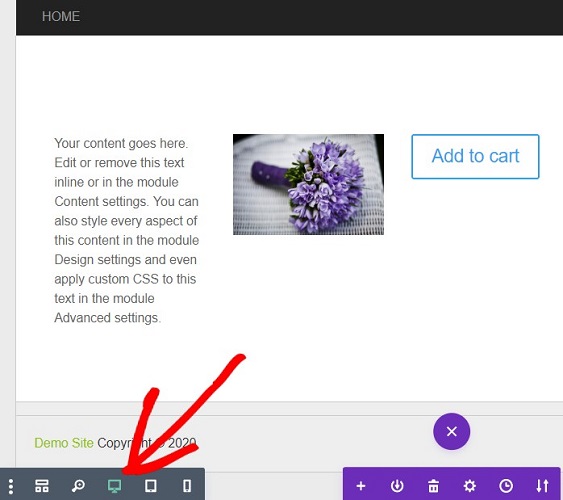
Para verificar a capacidade de resposta do seu layout, clique nos ícones da tela no canto inferior esquerdo da tela:

O 1º ícone mostra uma visualização em wireframe do seu layout. O ícone de lupa ao lado dele permite verificar como o layout seria exibido se um usuário quiser ter uma visão ampliada.
O próximo ícone oferece a visualização da área de trabalho do seu layout, seguida por um tablet e uma visualização da tela do celular. Você pode clicar em cada um desses ícones para ver se seu layout é responsivo o suficiente.
Etapa 9: Publicando seu layout Divi
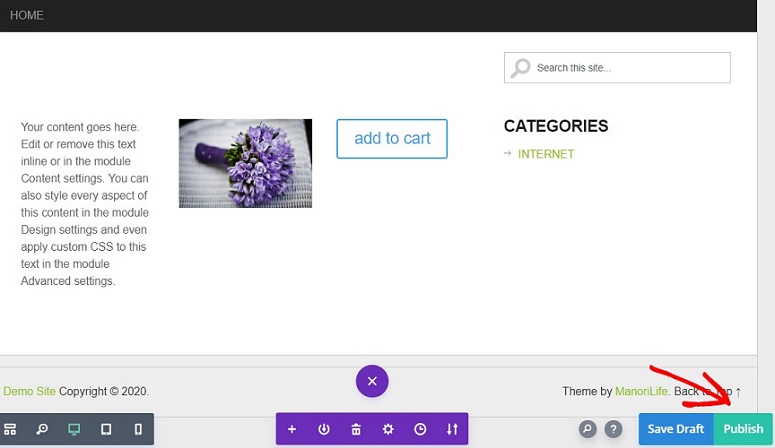
Quando tudo estiver pronto e você tiver certeza de que deseja publicar sua página com o layout que criou, clique no Publicar botão no canto inferior direito da tela:

Sua página será publicada assim que você clicar no Publicar botão.
Viu como é simples usar o Divi Builder para criar seus layouts? Clique no Banner abaixo para conhecer outros produtos da Elegant Themes:
Se você gostou deste Artigo, deixe um comentário abaixo.